Introduction
Welcome to Balloon Navigator documentation! This page explains everything it is to know about Balloon Navigator. Use menu on the left to move between sections.
If you have any questions not covered here, feel free to send an email to [email protected]
Requirements
Balloon Navigator is a Progressive Web App, which means it works inside internet browser. It doesn’t need to be installed to work offline. However, it relies on certain technologies which are not supported by all browsers on the market.
- Google Chrome is recommended and fully supported browser for Balloon Navigator on Windows, Mac and Android.
- Safari is recommended for iPadOS and iOS.
Hardware requirements
Recommended screen size is 9 inch or bigger.
4GB RAM is required to reliably run the app.
You need to have enough free disk space to save offline maps and waypoints. Minimum 2GB of disk space is recommended for small maps. More disk space is needed for country maps, as they can reach up to 2GB per file.
Installation
While Balloon Navigator will work fully online and offline without installation, it is recommended to install it on your system as separate app. This will make it easier to launch (no need to remember web address, just app name) and ensure your browser won’t delete stored data if you didn’t use the app for a longer time, or when you clear cookies and browser history.
How to install on PC and Mac
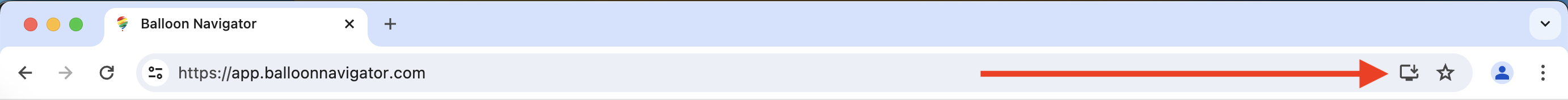
Open app.balloonnavigator.com in Chrome and click small computer icon with a down arrow on the right side of address bar

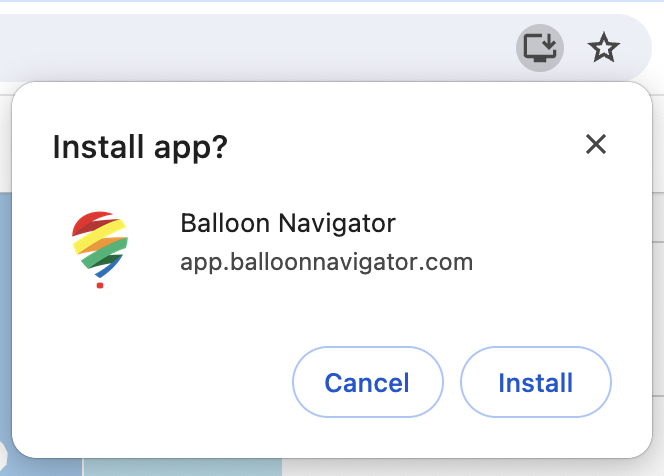
You will be prompted to install Balloon Navigator:

Click Install. App will open in separate window.
Balloon Navigator can now be started from the launcher, home screen, start menu, or launchpad (depending on your system).
How to install on iPad
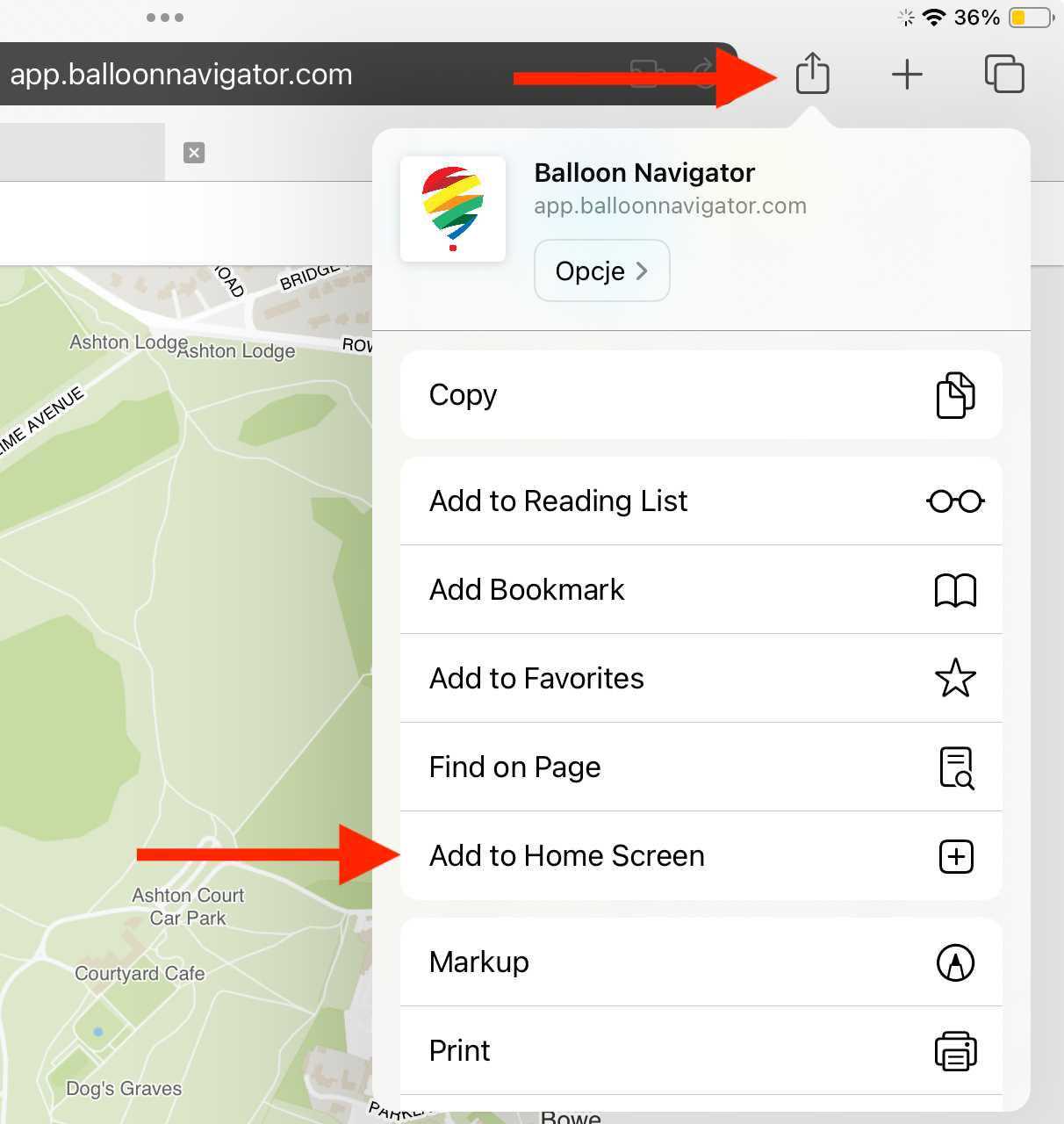
Open app.balloonnavigator.com in Safari and in top right corner, click Share button, then select Add to home screen.

Overview

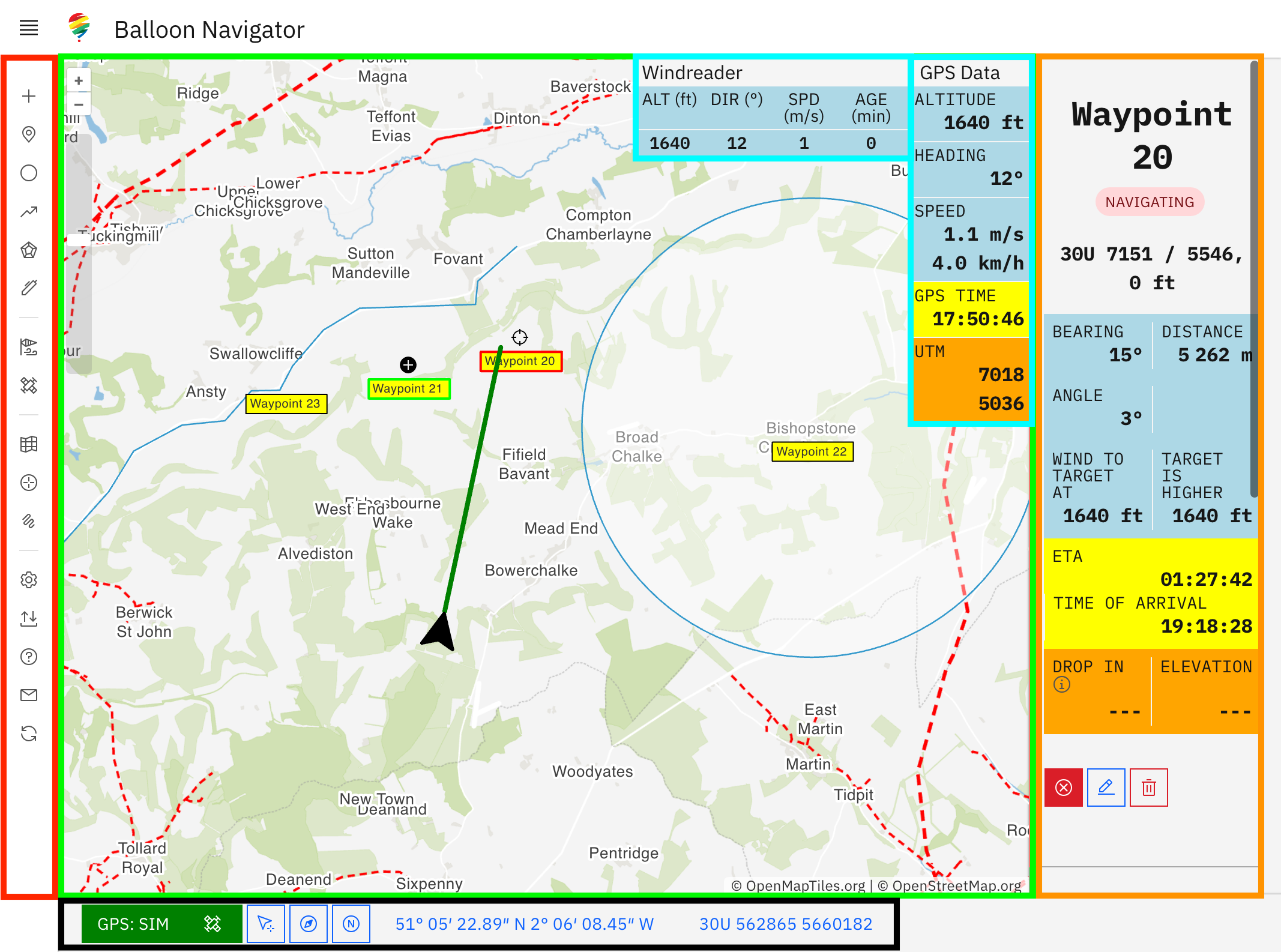
App window is divided into few main components. From the left:
Left sidebar menu
This is the place where you control and access everything in Balloon Navigator. You can expand it by hovering your mouse over, clicking the sidebar menu icon in top left corner of the screen or pressing D key.
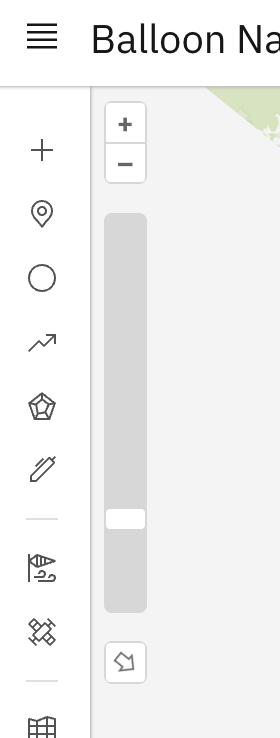
At the top, you will find buttons to create waypoints and areas. Next, buttons to show and hide panels (Windreader, GPS, Selected and Target waypoints). Next, access to Maps, Waypoints and Tracks. Last part is Settings, Import/Export and other links.
Map
Interactive map. Works like any other map software you know already, like Google Maps. You can draw new waypoints and select them, zoom around the map etc.
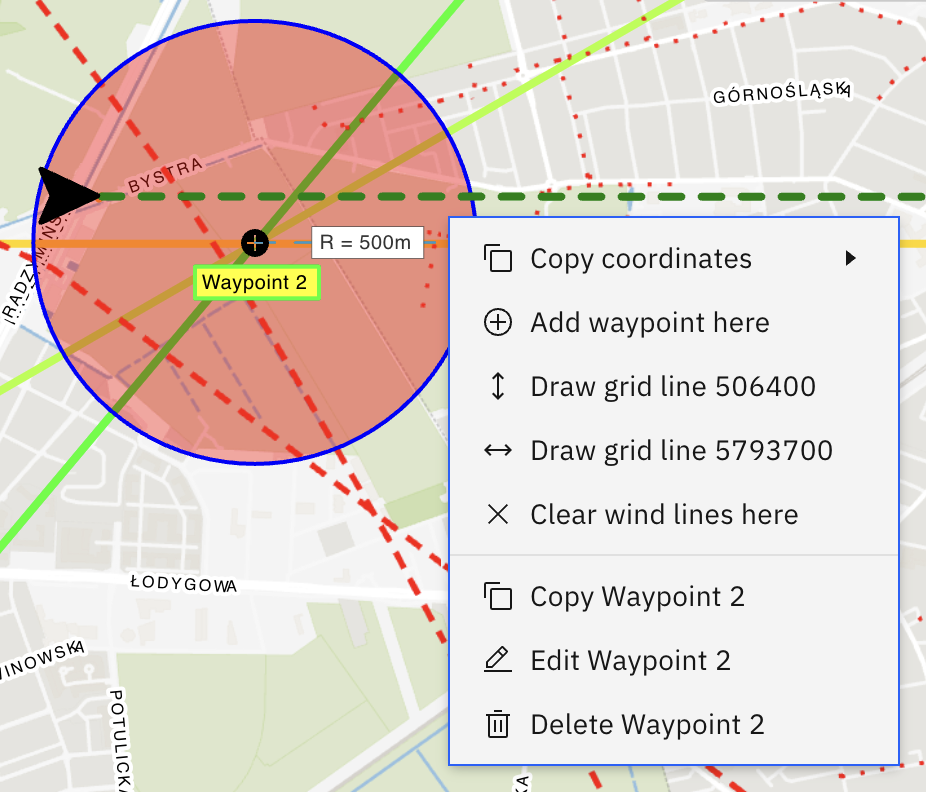
Right click on the map to open context menu, which provides multiple useful options and helpers depending on map state:

Panels
Panels are overlaid on map window and you can show/hide them with single button click (W for Windreader, G for GPS, S for Selected waypoint and X for Target waypoint), from left sidebar menu or by clicking on tab titles directly.
You can also reorder panels by dragging them around.
GPS Panel shows data from your GPS device. Learn more
Windreader keeps track of your flight on different altitudes. Learn more
If you select any waypoint on map, its data will appear in the Selected data panel. It shows everything you need to navigate to target.
GPS & View
From the left, GPS button shows current status of GPS tracking. Click on it to quickly start/stop GPS connection. Learn more about GPS button
Next, three buttons:
- Follow position (F): if enabled, map follows your current GPS position
- Follow rotation (R): if enabled, map rotates along your current heading
- Set North (N): click to disable follow rotation and set map view to have North UP.
Last element is cursor position in both LonLat and UTM formats.
Keyboard shortcuts
Most common actions can be activated from keyboard.
On MacOS, ALT is replaced by OPTION (⌥)
View:
- ↑↓←→: Move view in cardinal directions
- +/- or </>: Zoom in/out
- SHIFT + ALT + mouse drag: Rotate view around center of the map
Drawing:
- ALT + A: Create new waypoint
- ALT + Q: Draw Point on map
- ALT + C: Draw Circle on map
- ALT + L: Draw Line on map
- ALT + P: Draw Polygon on map
- SHIFT: Hold when drawing, it will keep current action active so you can draw multiple waypoints
- ESC: Turn drawing mode off
Systems and menus:
- ALT + G: Enable/disable GPS
- ALT + M: Open Maps
- ALT + W: Open Waypoints
- ALT + T: Open Tracks
- ALT + S: Open Settings
- ALT + I or ALT + E: Open Import/Export
- ALT + K: Open User Account
Interface and map view:
- D: Show/hide Left sidebar
- W: Show/hide Windreader
- G: Show/hide GPS data
- S: Show/hide Selected
- X: Show/hide Target
- F: Enable/disable Follow Map
- R: Enable/disable Follow Rotation
- N: Set map orientation to north
- C: Center view on selected waypoint
- Z: Zoom to selected waypoint
Waypoints:
- E: Edit selected waypoint
- ALT + X: Set selected waypoint as Target
- ALT + ↑: Move selected waypoint 10m North
- ALT + ↓: Move selected waypoint 10m South
- ALT + ←: Move selected waypoint 10m West
- ALT + →: Move selected waypoint 10m East
- ALT + SHIFT + ↑: Move selected waypoint 100m North
- ALT + SHIFT + ↓: Move selected waypoint 100m South
- ALT + SHIFT + ←: Move selected waypoint 100m West
- ALT + SHIFT + →: Move selected waypoint 100m East
Other:
- ALT + V: Force sync account
Interface settings
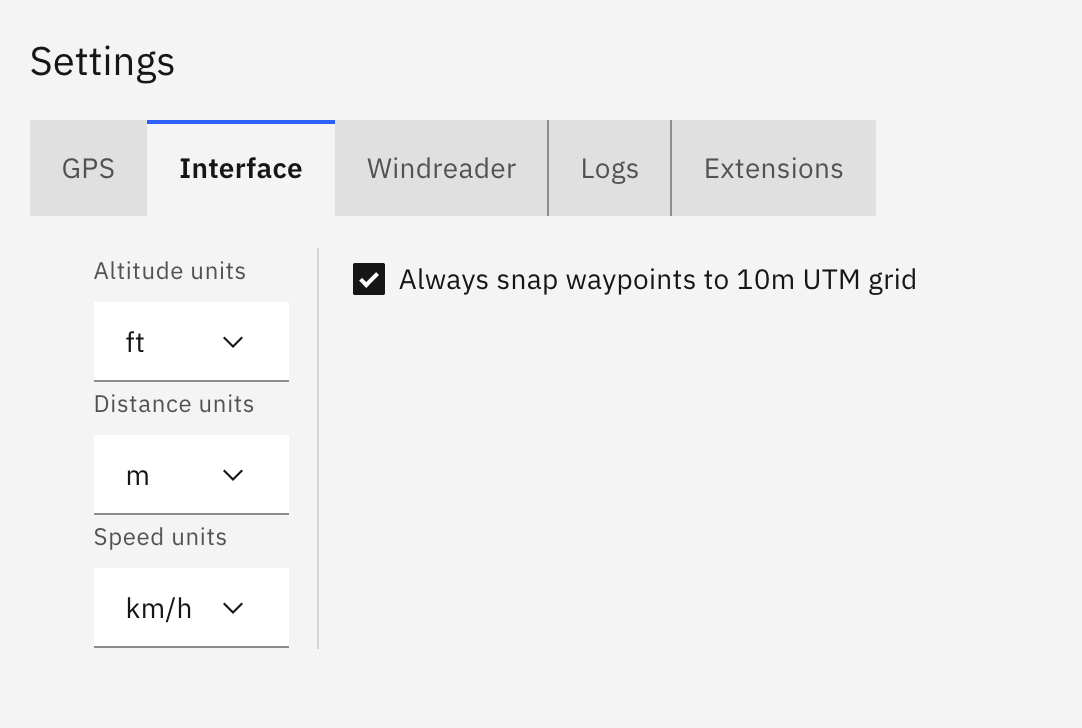
If you go to Settings -> Interface, you can change display units for altitude, distance and speed metrics.
If Always snap waypoints to 10m UTM grid is enabled, every waypoint will always be moved to nearest 10m precision UTM grid line. For example, new waypoint with UTM easting 476723, will be automatically moved to 476720 and 100% aligned with short UTM coordinates used in competitions.

Map controls
Basic controls such as zoom and pan work similar to other apps on your system or device.
On Windows:
- Zoom in or out: Place two fingers on the touchpad/screen and pinch in or stretch out, or double click
- Pan around: hold click and move around
- Rotate: hold SHIFT + ALT, hold click and move around
On Mac:
- Zoom in or out: Slide two fingers on the touchpad up or down, or double click
- Pan around: hold click and move around
- Rotate: hold SHIFT + OPTION, hold click and move around
On mobile:
- Zoom in our out: place two fingers on the screen and pinch in or stretch out, or double tap
- Pan around: hold one finger to the screen and move around
- Rotate: rotate with two fingers to the screen
Additionally, in top left corner of the map there are +/- buttons and slider to zoom.
If map is rotated away from North, small arrow will appear and will always show direction of North. If you click it, map will rotate back to North Up.

Basemaps
Basemaps are map backgrounds, with the world data on it. You can open Maps menu by clicking Maps (ALT + M) on the left sidebar.
Balloon Navigator uses modern vector maps in PMTiles format. They are all in WGS84 datum and do not require any calibration.
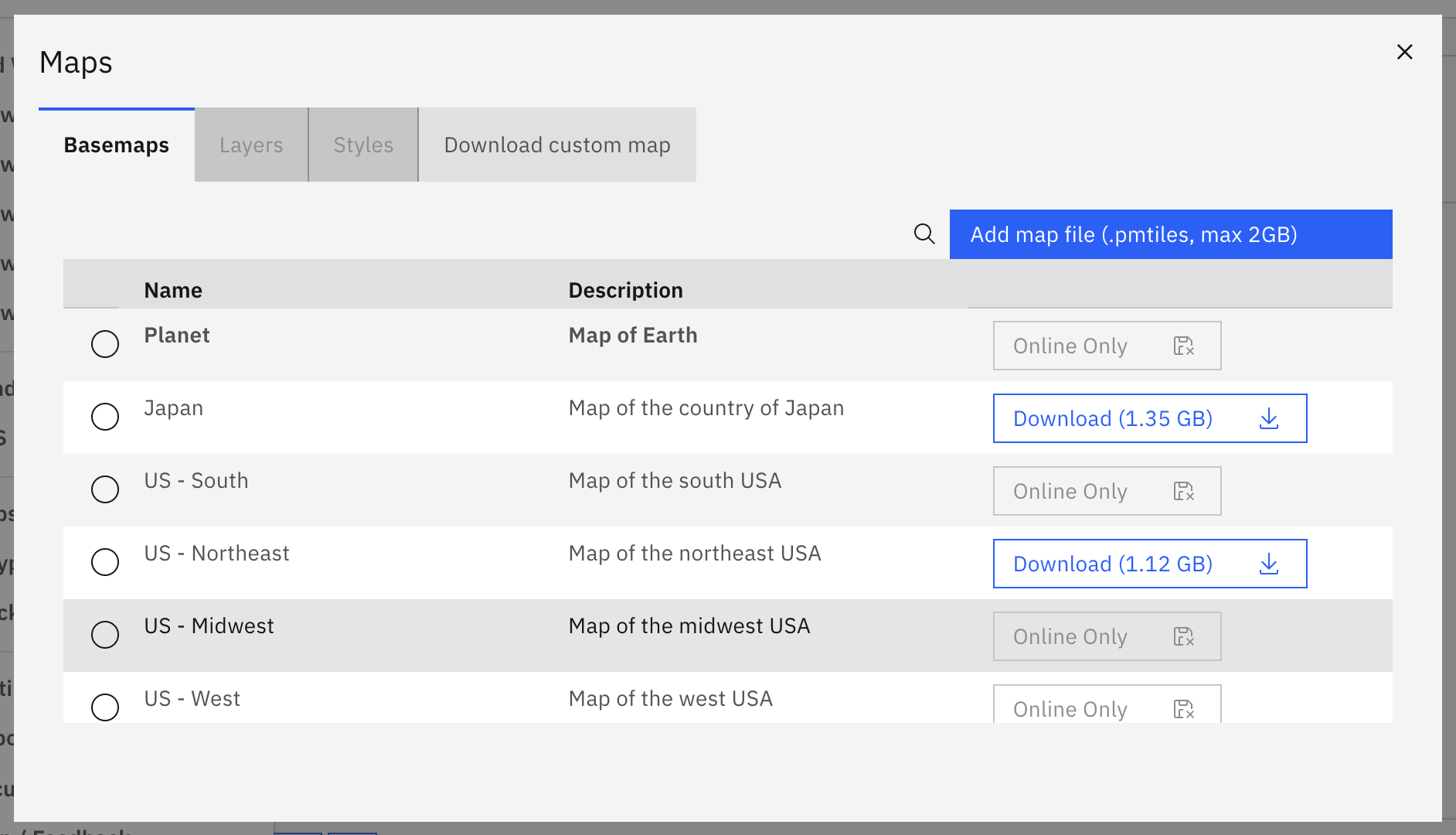
World map is included for free, together with smaller built in maps to help you get started. To change map, simply select it from the list (more maps will appear when you scroll down).

By default, all maps are online and require internet connection to work. Click blue Download button on the right to save map for offline use.
Only maps which are less than 2GB can be downloaded. If map of region is bigger than 2GB, it’s marked as Online Only and cannot be used offline.
If map of your region is not available to download on the list, refer to Download your own map.
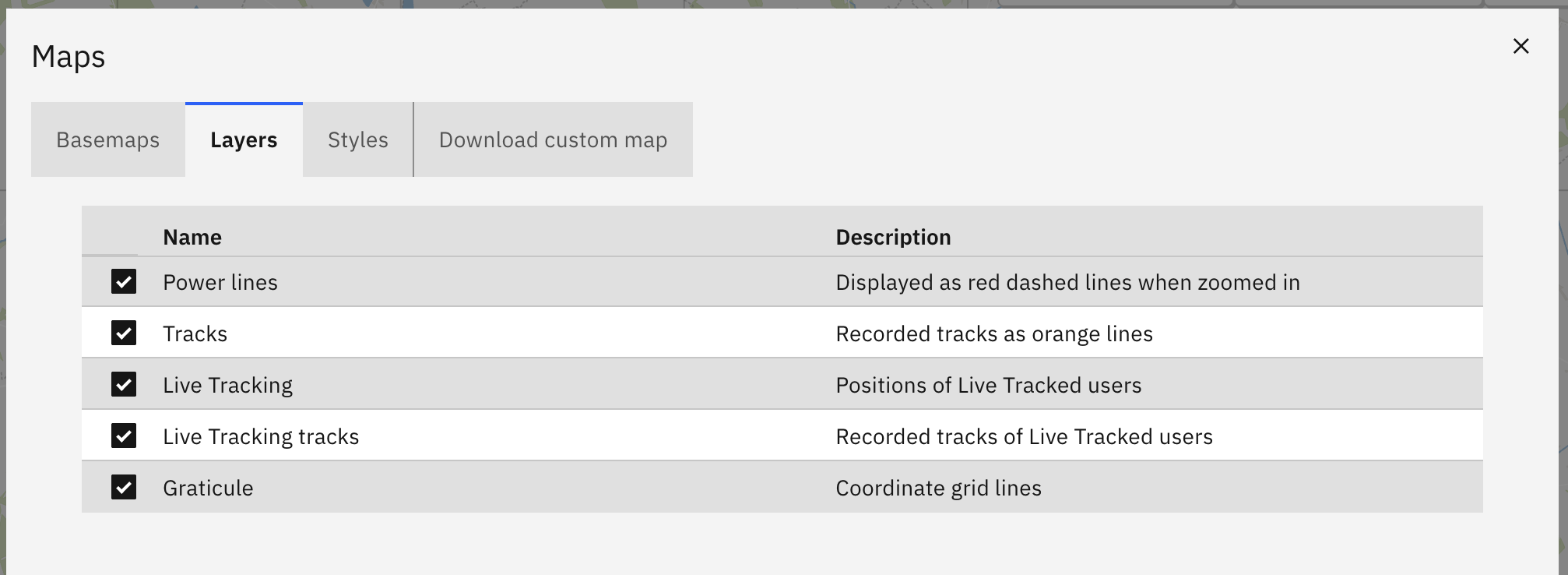
Map layers
Apart from background, maps can have additional layers which can be displayed on top of it.

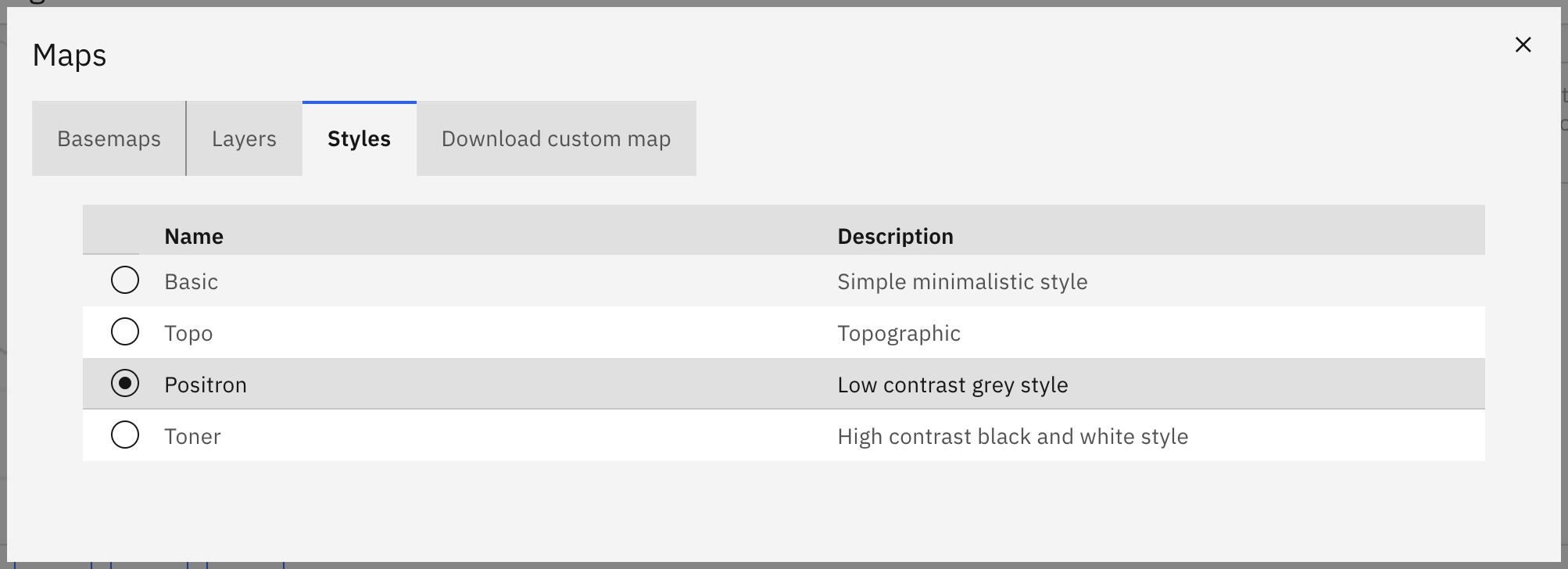
Map styles
There are several available map visual styles:
- Bright: Bright colors and crisp lines
- Basic: Simple, minimalistic style
- OpenStreetMap: Original OSM style
- Positron: Low contrast grey style
- Toner: High contrast black and white style
- Satellite Hybrid: Satellite imagery and main roads (Online only - requires internet connection)

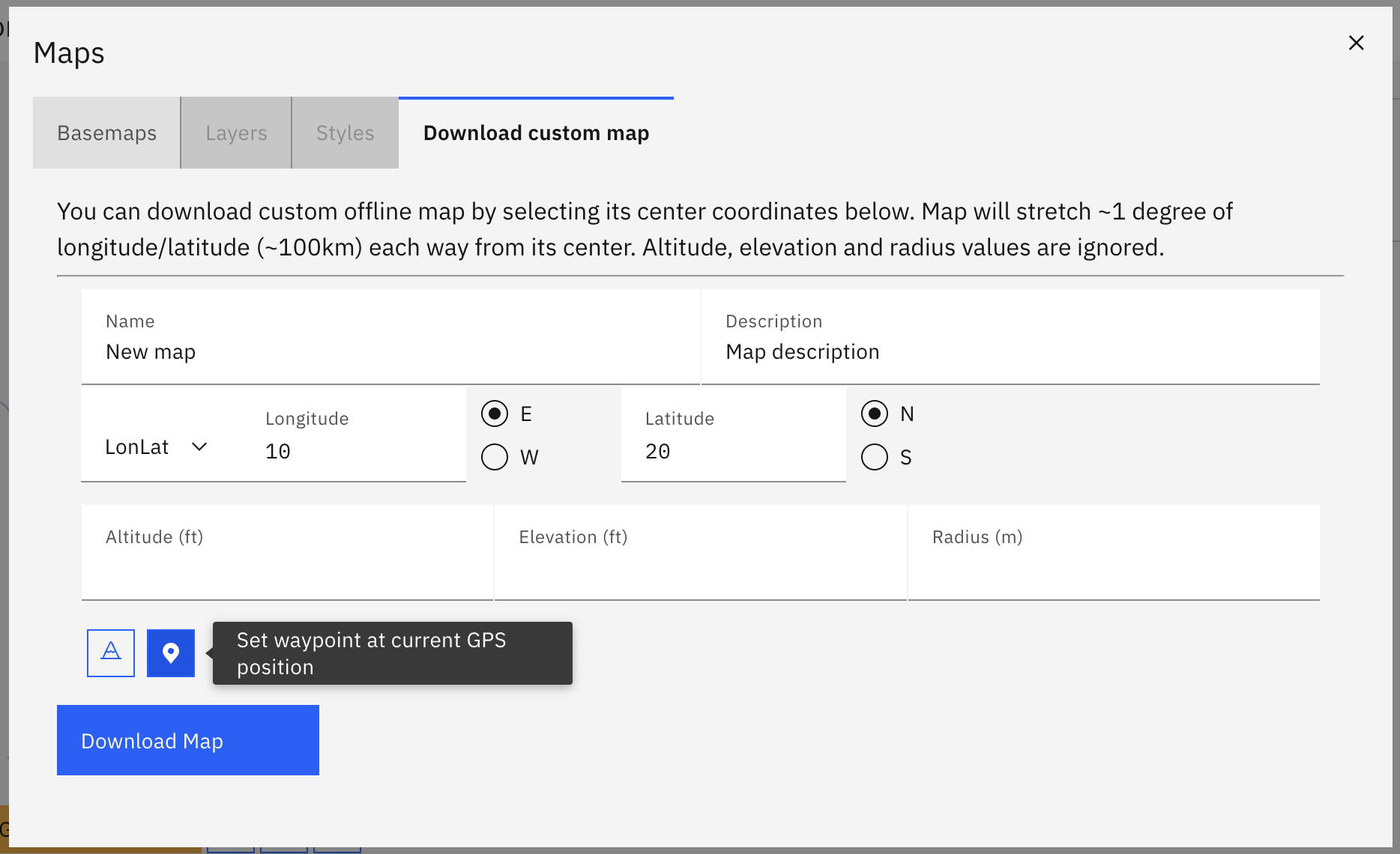
Download your own map
If you need custom offline map of an area, you can generate one yourself inside an app.
On the left sidebar, click on Maps (ALT + M) and select Download custom map tab.

Follow the instructions on the screen.
When you’re done, click on Download map button. New map is generated on the server and it will take few minutes to download. File size is around 300MB and when it’s done, it will be added to list of maps in Basemaps tab.
If you are Pro user, additional elevation data will be downloaded and embedded into custom map automatically.
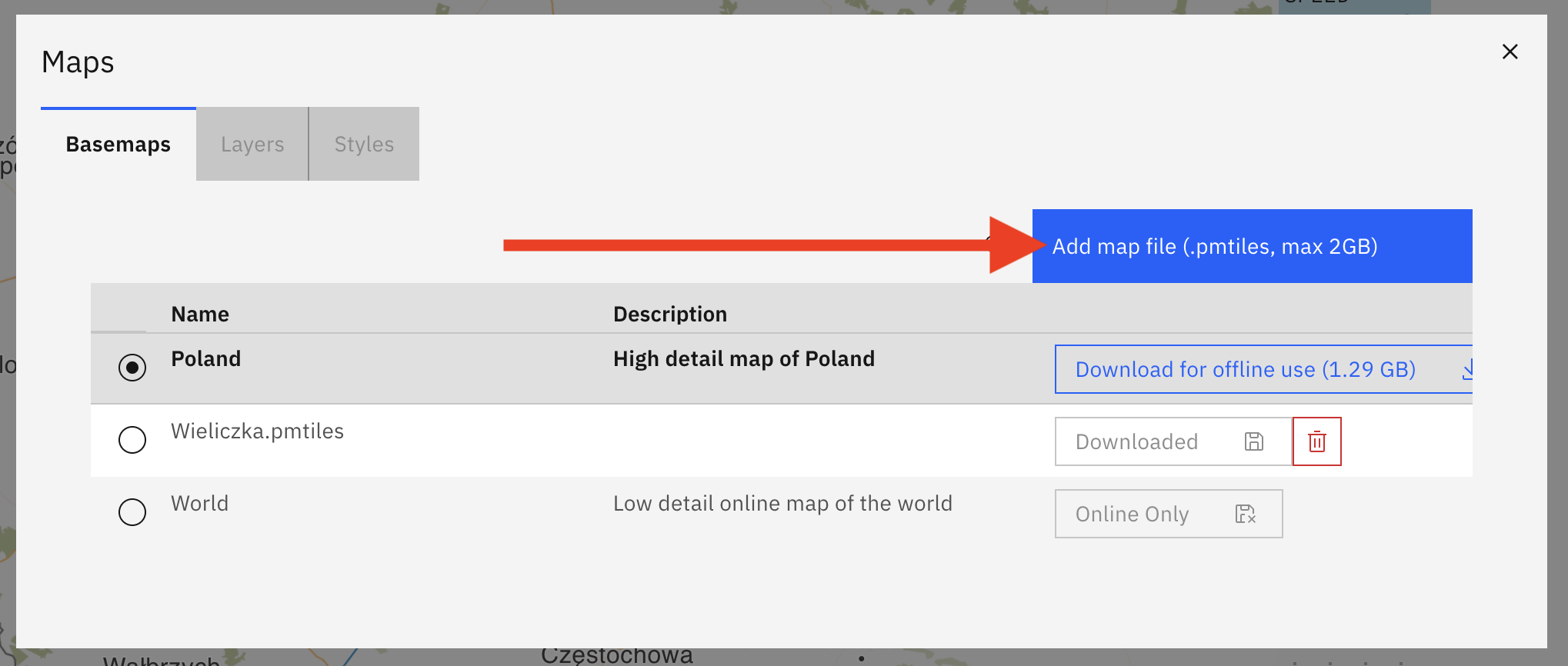
Upload custom PMTiles maps
Open Maps from left sidebar menu and click on blue Add map file button:

Pick your map file and select Open. Custom map will appear on the list and you can use it right away.
Requirements for custom maps
Balloon Navigator uses OpenMapTiles schema with additional entries for powerlines:
- power_line
- power_minor_line
- power_tower
- power_pole
You need to provide PMTiles file with these layers if you want power lines displayed on map. power_tower and power_pole are currently not used (not rendered).
Connect GPS
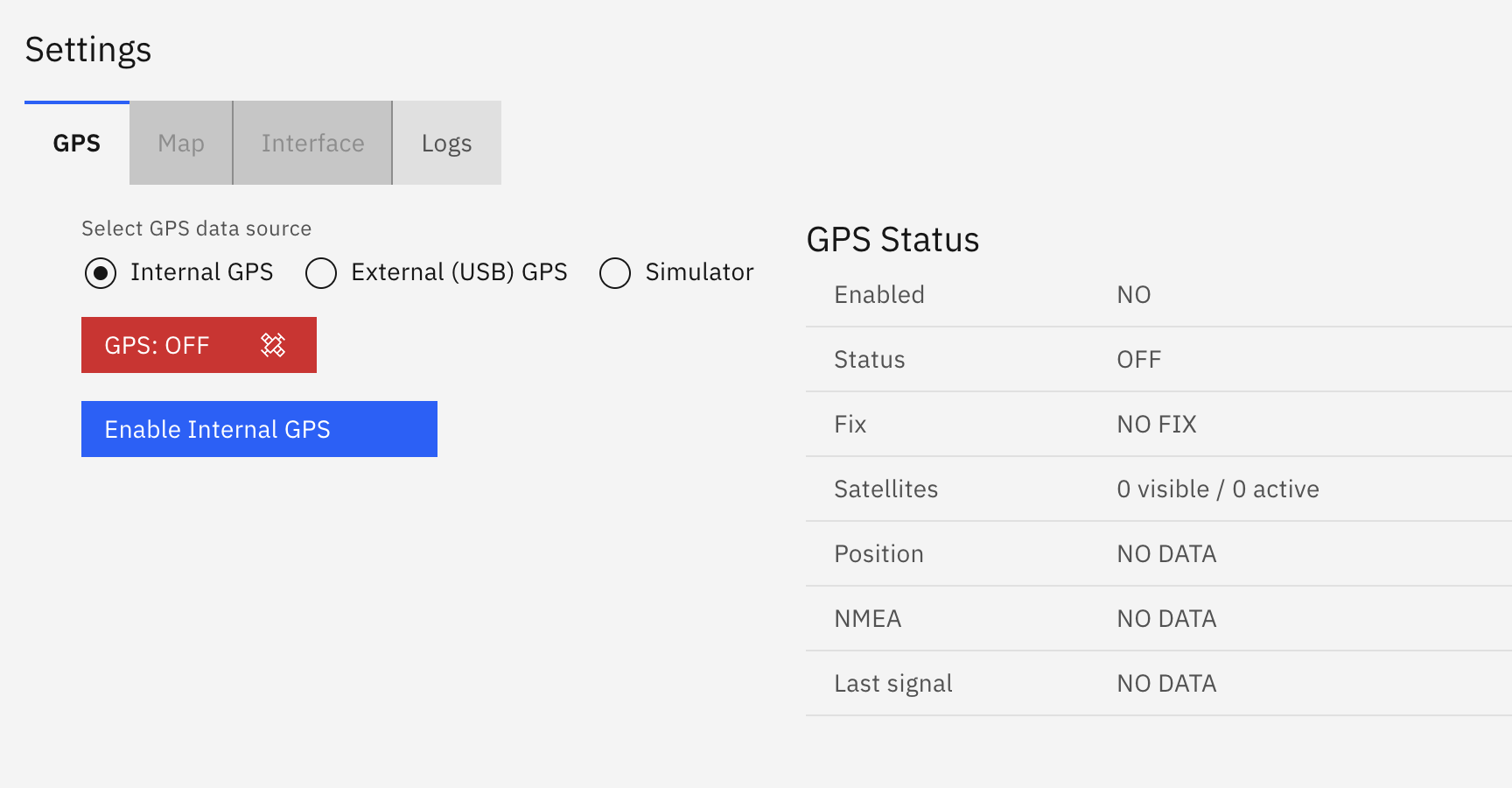
To setup GPS connection, open Settings (ALT + S) from the left sidebar.

There are three ways to obtain your position in Balloon Navigator:
Internal GPS
If your device has built in GPS receiver (ex. tablet), you can use it by simply clicking Enable internal GPS button. Most of the time, however, internal GPS has low accuracy, not good enough for flying.
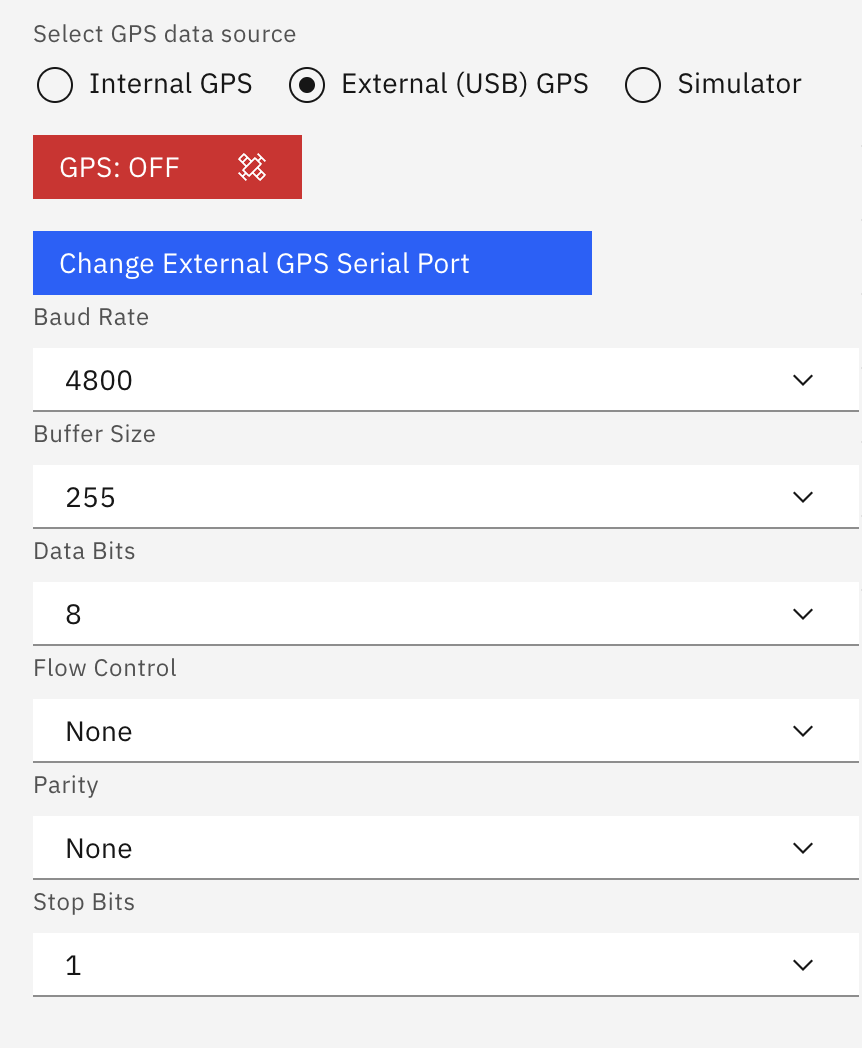
External GPS
Balloon Navigator can receive NMEA data through serial ports. It’s the most common way of connecting GPS receivers to computers.
When you connect your GPS to computer, first, you have to select correct serial port where your receiver sends data by clicking Select External GPS Serial Port. Then, make sure connection settings are set properly. Default values should work with most receivers on the market. Your GPS manual should provide you with connection details, too.

Balloon Live Sensor
BLS is supported on Windows and Android only. iOS, iPadOS and MacOS are incompatible with the technology BLS is using to send NMEA data.
BLS on Windows
On Windows, pair BLS using Bluetooth and use External GPS connection. Connect to “Balloon Live Sensor XXXX”, where XXXX is serial number of your receiver. Serial port settings are ignored in this case.
BLS on Android
On Android, there is some work to do:
First, enable Developer Options on your phone/tablet. This is required for mock location feature which takes GPS data from BLS and translates it to your phone location.
Then you need to install GPS Connector app, or any other app which can mock location data from Bluetooth Classic device with Serial Port Profile (SPP).
Open GPS connector and go to settings (gear icon in top right).
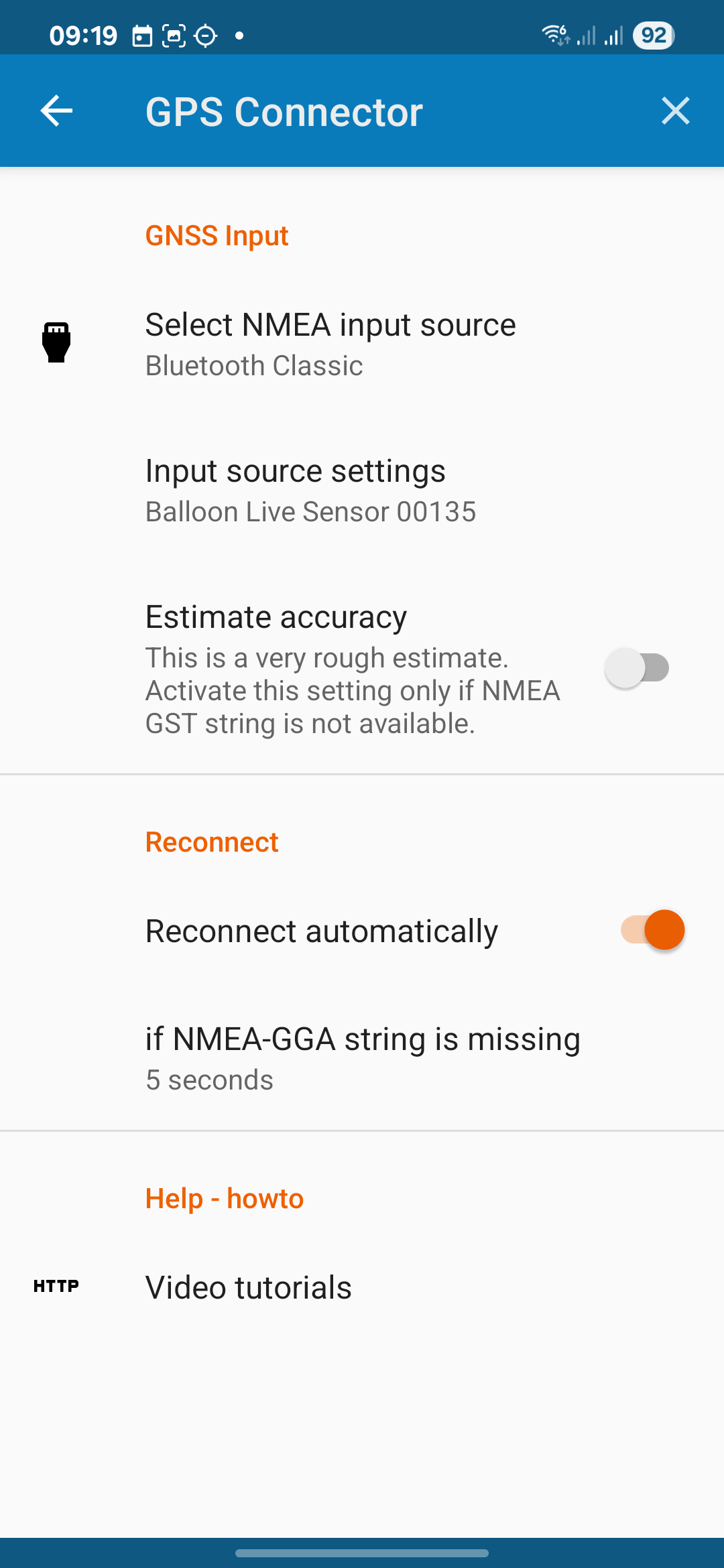
In GNSS Input settings, select Bluetooth Classic and choose your BLS from list of Bluetooth devices.
This is how your GNSS Input screen should look like:

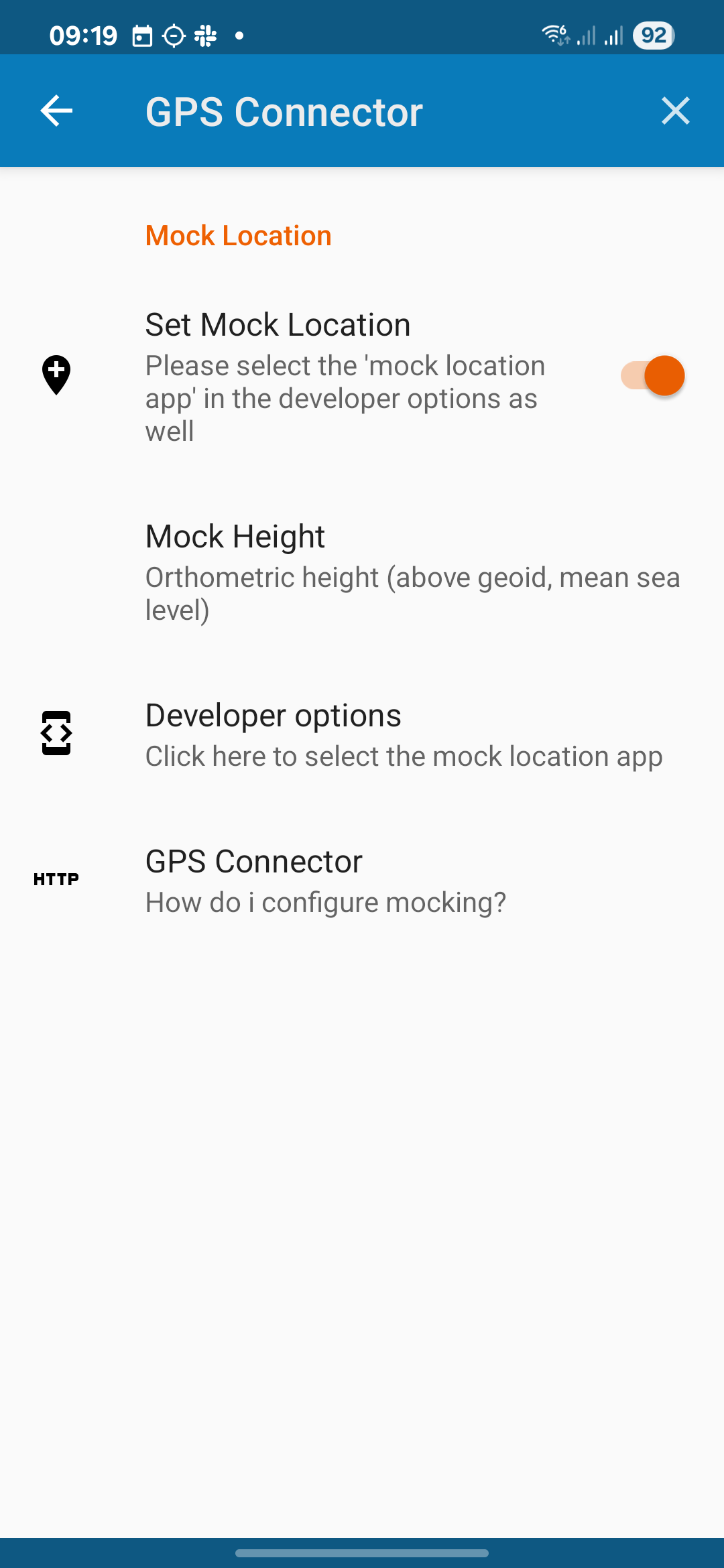
In Mock location settings, enable Mock location, then click Developer options. It will take you to very long list of developer settings on your phone. Somewhere on the bottom of this list there is an option “Select mock location app” - click on it and select GPS Connector.
This is how your Mock location screen should look like:

When GPS Connector is configured, start it first, wait for BLS connection and make sure it gets GPS fix, only then open Balloon Navigator and select Internal GPS connection.
Garmin USB
Garmin USB connection using PVT communication is not supported (yet).
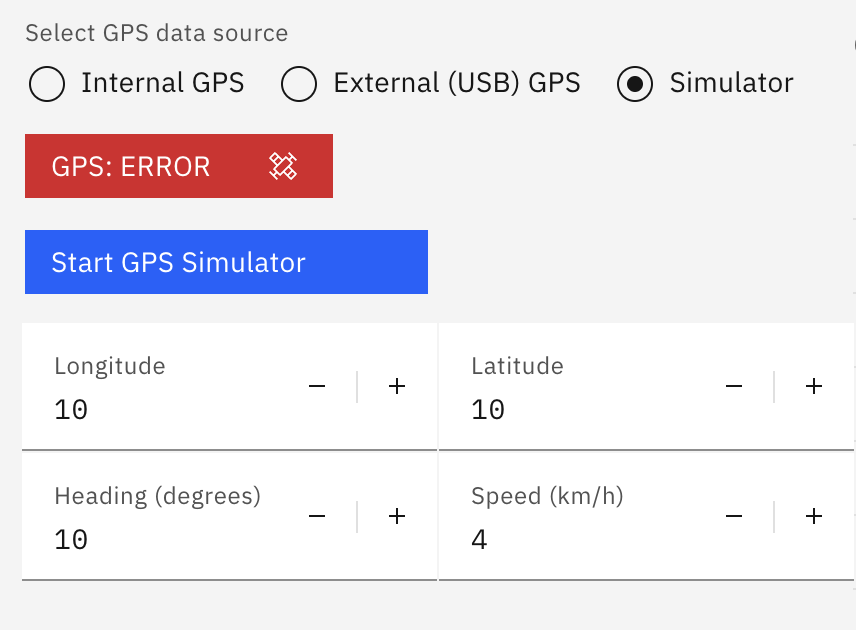
GPS Simulator
The last option is to simulate GPS by manually providing heading, speed, climb rate and heading change over time. Initial position is taken from view center. Click on Start GPS Simulator after you provide those. Simulator has 1Hz refresh rate and initial altitude of 500m (1640ft) AMSL.

GPS Button

GPS Button is in the bottom left corner of the app. It shows current status of GPS tracking, and works as the ON/OFF button for GPS.
Click on GPS button to enable/disable GPS tracking
Available GPS statuses:
| Status | Description |
|---|---|
| ON | GPS is enabled and tracking |
| OFF | GPS is disabled and no tracking data is being sent |
| WAITING | GPS is enabled, but not receiving data |
| WAITING FOR FIX | GPS is enabled and is receiving data, but no fix has been obtained yet |
| NO FIX | GPS is unable to get position data |
| STALE | GPS is enabled, but did not receive new data for over 5 seconds |
| ERROR | Could not enable GPS (ex. serial port is not available) |
| SIM | GPS Simulator is enabled |
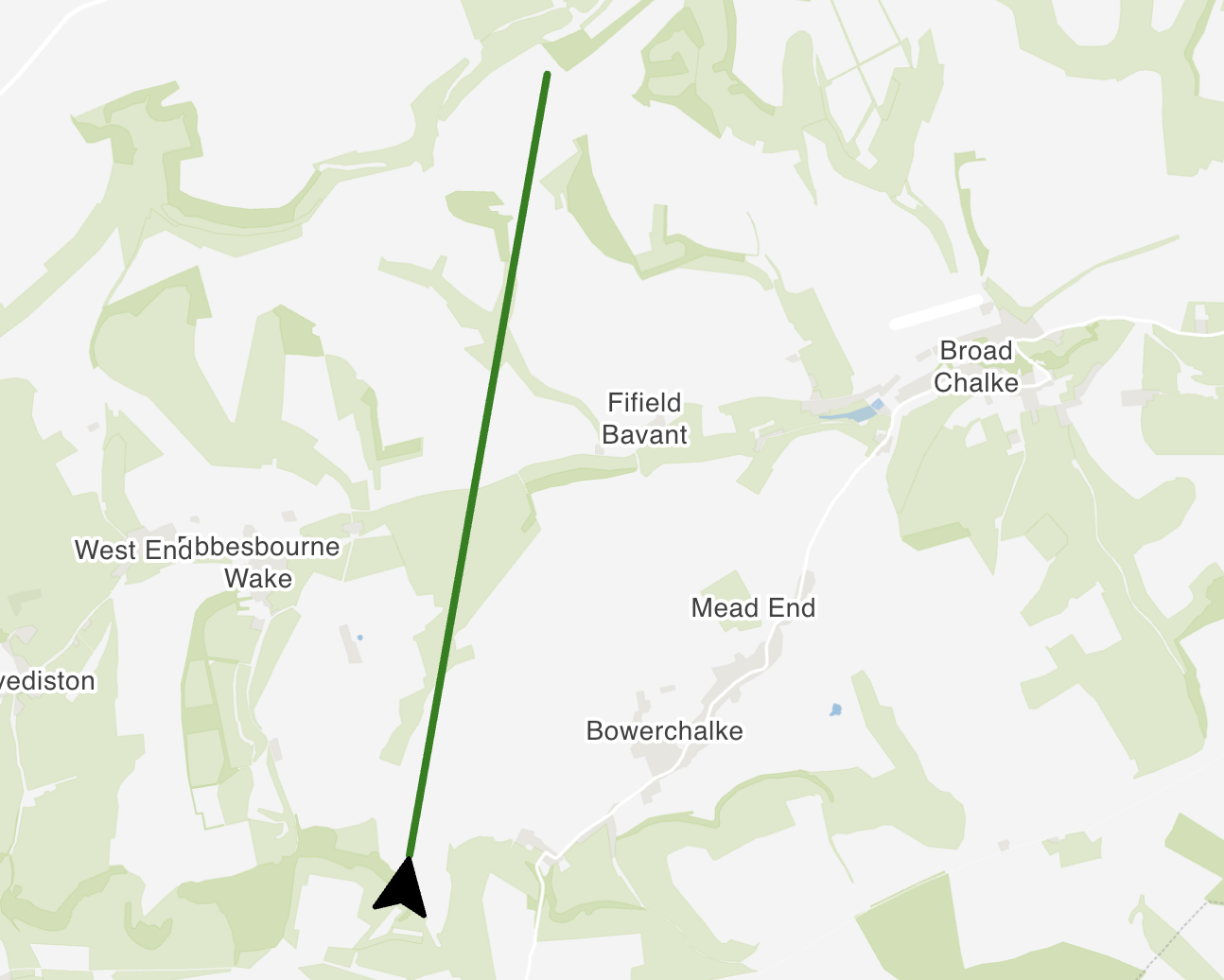
Current position

Current position is marked with black arrow, specifically on the tip. Green line starts from the arrow tip and goes 5 km forward.
Create waypoints

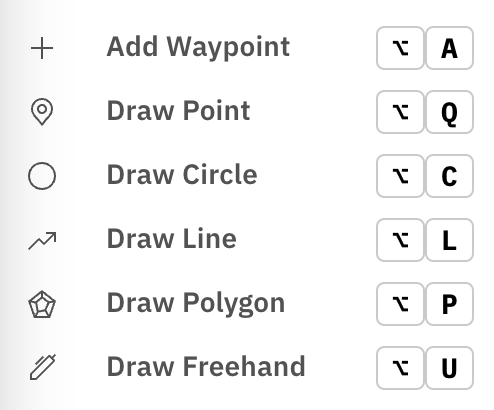
You can create new waypoints using elements on top of left sidebar:

Draw Point
Select (ALT + Q) to draw simple points on the map. Hold SHIFT when placing point to keep drawing enabled, that way you can mark multiple points faster.
Draw Circle
Select (ALT + C) to draw circles. First click on the map will mark center, then move your mouse to create radius. Second click will finish drawing.
Draw Line
Select (ALT + L) to draw lines. Click on the map to keep drawing segments. Double click to draw last segment and finish.
Draw Polygon
Select (ALT + P) to draw polygons. Polygon is similar to line, but it has to be closed (last segment meets first). Double click or click on first coordinate to finish drawing.
Draw Freehand
Select (ALT + U) to draw freehand. Hold click to draw a line, release to finish. Freehand line will snap to existing waypoints if close enough.
Add waypoint
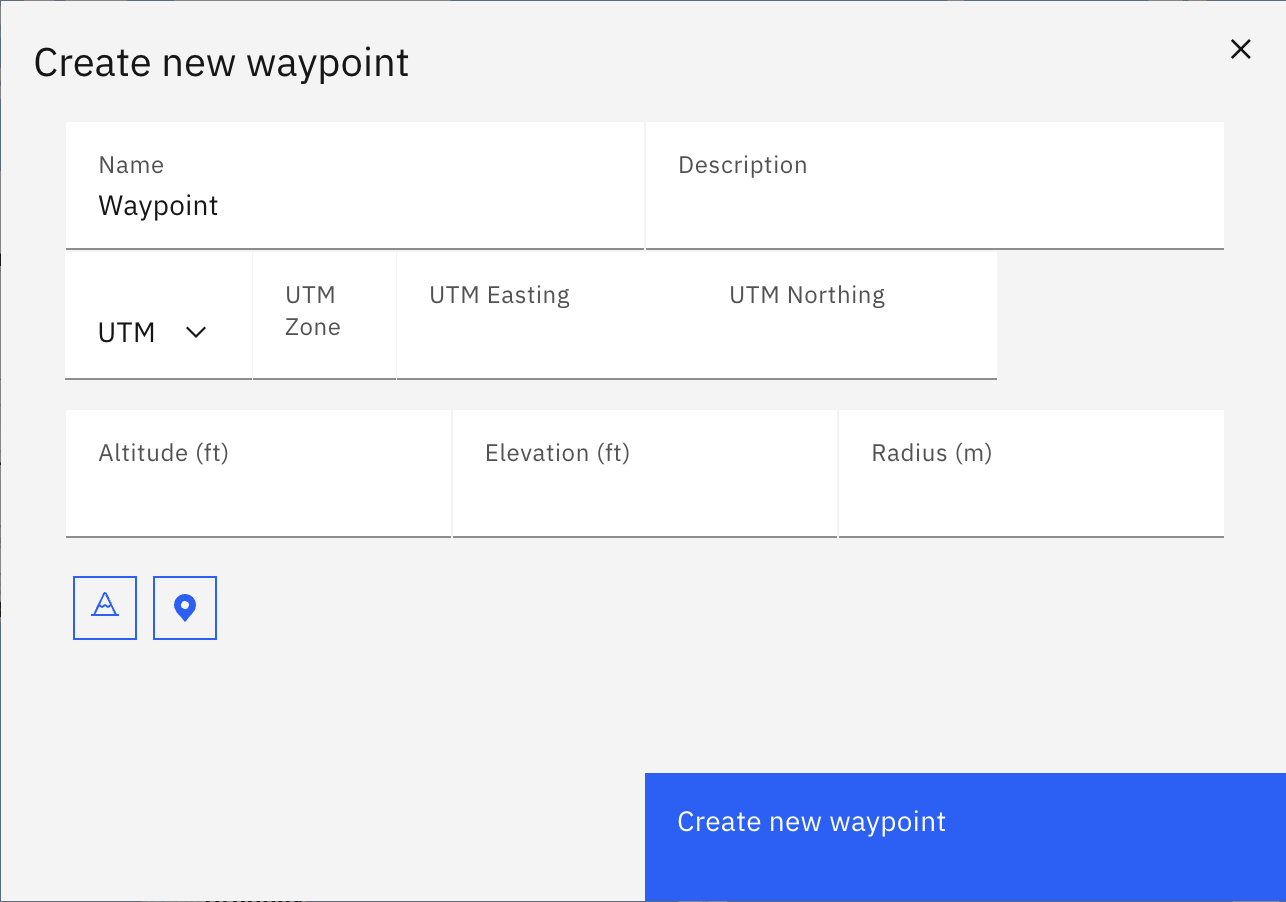
First option, Add waypoint (ALT + A), allows for advanced waypoint creation. It will open new window where you can enter details: name, description, multiple coordinates, altitude, elevation and radius (for circles).

Coordinates can be switched between Decimal and Degrees Longitude/Latitude or UTM and short UTM formats with a dropdown input.
Short UTM will select zone based on current coordinates (if available) or where the map view is centered on.
Small button on the left (with a mountain icon) will find ground elevation on provided coordinates and fill the elevation field automatically. It requires internet connection to work, unless selected map is custom download, they have elevation data embedded and available offline. Elevation will be refreshed every time a coordinate changes, unless it was provided manually before.
Button with satellite icon will copy your current GPS position as coordinates for waypoint.
On the right, several styling options are available:
- fill color (for area waypoints like Circle or Polygon)
- fill opacity (left is transparent, right is opaque)
- stroke color (color of the lines)
- stroke width (width of the lines)
- label and label text - colors of label background and text
Below them, there is a Button with [+] icon to create multi coordinate waypoints like lines or polygons.

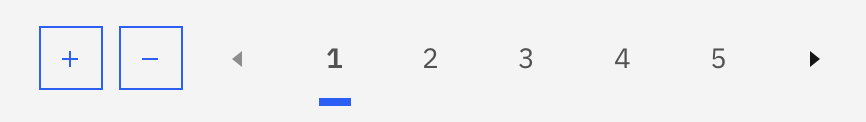
Add and remove coordinates with [+]/[-] buttons. Switch between editing different coordinates using the list. If last coordinate equals first coordinate, created waypoint will be a Polygon. If not, the app will create a Line.
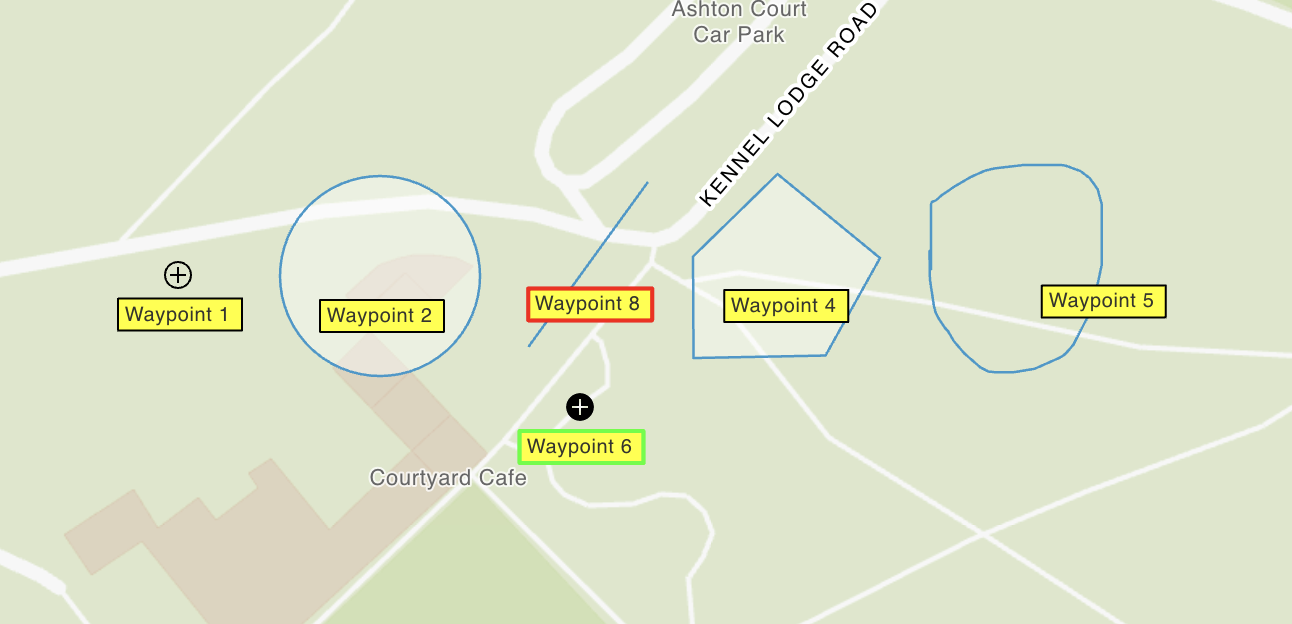
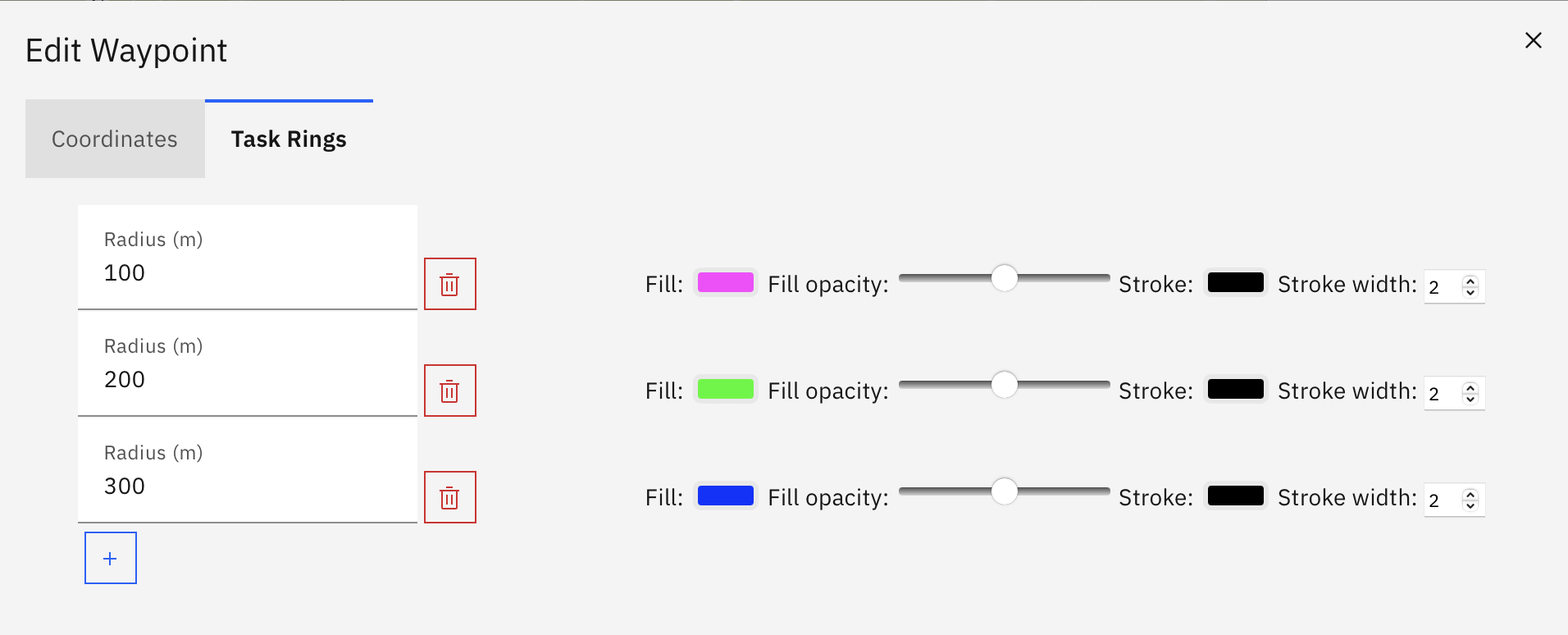
Task Rings
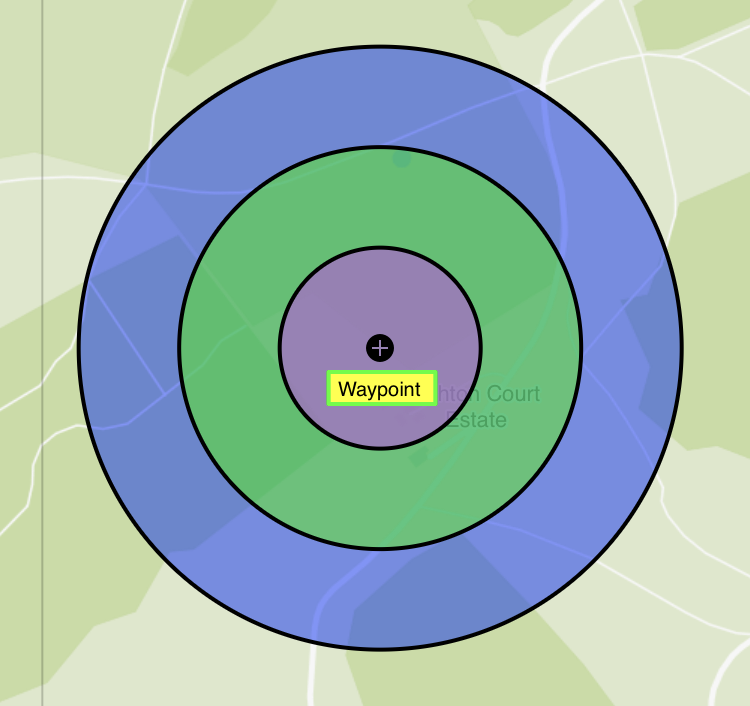
You can add Task Rings to every waypoint.

Add and remove task rings using [+] and trash can buttons. Each ring can be styled using style buttons on the right side. Rings are purely visual and do not influence navigation data. If you want to track distance to a ring, you need to add it as Radius in Coordinates tab.
Example of 3 task rings with different styles:

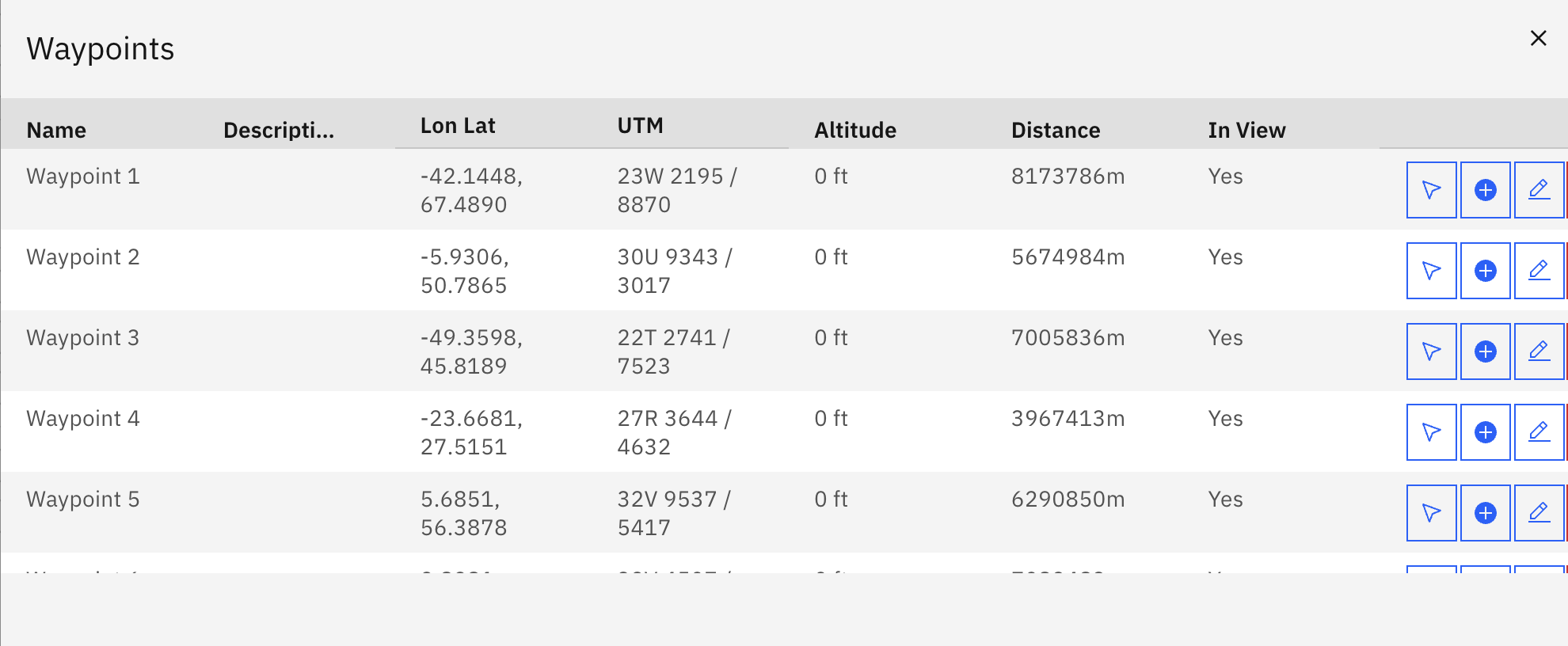
List waypoints
Select Waypoints (ALT + W) from left sidebar to show a list of all waypoints in your database:

With buttons on the right, you can:
- Show/Hide on map
- Zoom your view onto waypoint
- Set waypoint as target (see below, Navigate to waypoints)
- Select
- Copy
- Edit
- Export
- Delete
Select waypoints
To select a waypoint, click on it on the map. Selected data panel will open.

Waypoint data
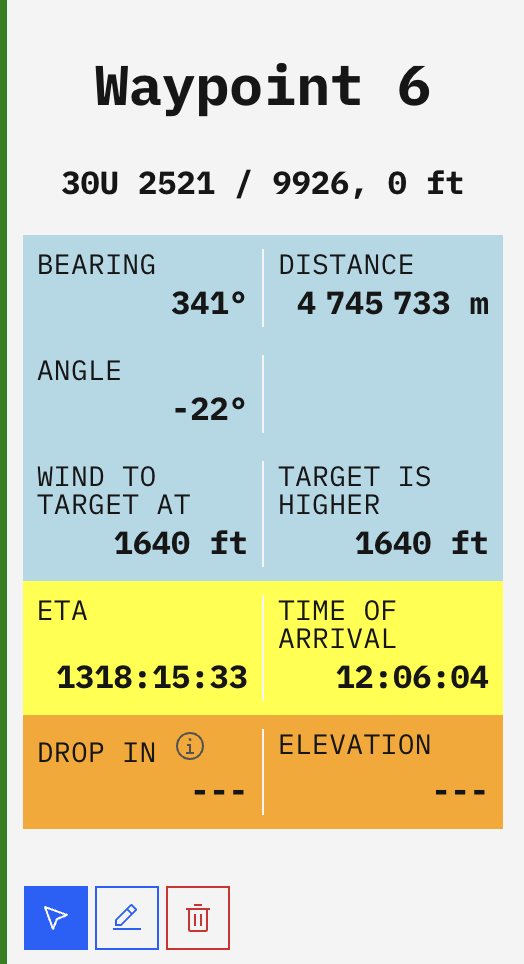
Panel will show various navigation details for selected waypoint. At the top, there is a name, description, coordinates, altitude and radius (if circle).
Blue panels show data related to air. Green are headings, red are speed and distances, yellow are time. Orange are ground related.
Distance to target is different based on waypoint type. For Points and Circles, distance is measured to the center of waypoint (right on Point or middle of circle). Circle has additional metric distance to edge which displays closest distance to reach its radius. For Polygon, Line and Freehand, distance is measured to the closest point of the shape.
Descent/Ascent to target tells you how fast you have to ascent or descent to reach target precisely at its altitude, based on your speed, distance and altitude difference. This field shows only when waypoint has known altitude or elevation.
DROP IN panel is Drop Calculator and shows data only if waypoint has elevation data filled in. It will calculate the closest point you can reach when dropping a marker and will tell you when to drop based on your altitude, speed (averaged last 20 measurements) and target elevation. It assumes marker fall speed of 9.81 m/s. Hover over small i icon to learn what’s the best possible result of the drop.
Buttons at the bottom are:
- Set waypoint as Target (see below)
- Zoom
- Edit
- Delete
Move waypoints
Quickly move selected waypoint on the map with arrow keys.
- ALT + arrow: move waypoint by 10 meters in one of four cardinal directions
- ALT + SHIFT + arrow: move waypoint by 100 meters.
Navigate to waypoints

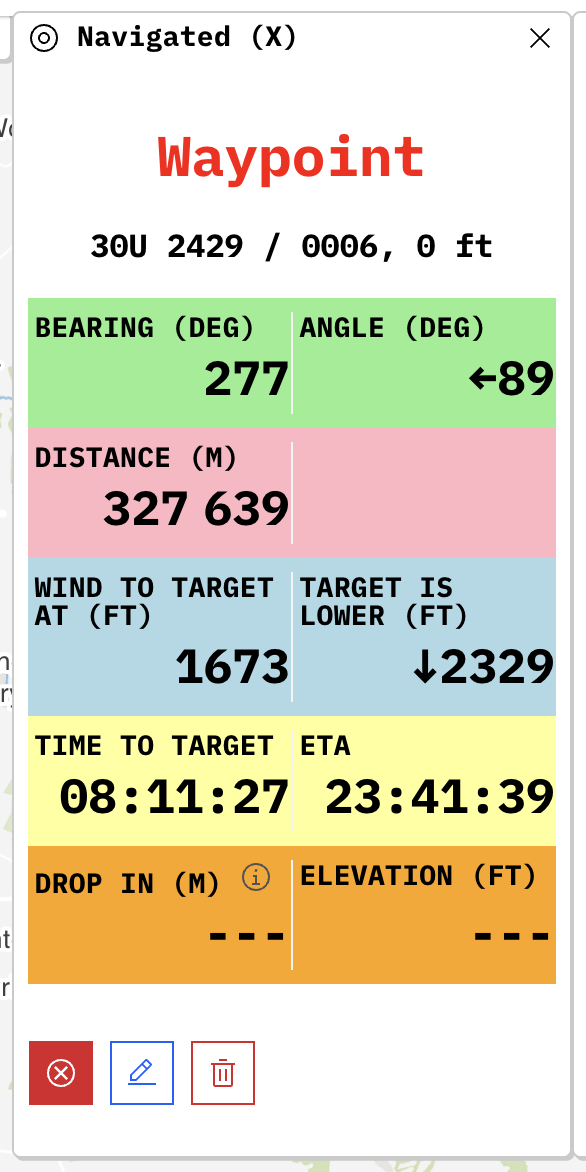
You set waypoint as Target by clicking blue target button on Selected Waypoint panel.
What will happen:
- Waypoint you navigate to (Target) is marked with red outline on the map.
- Map will show purple dashed line leading to closest point of Target waypoint
- Waypoint has separate Target data panel also distinguished with red waypoint name.
You don’t have to use this mode, as simply selecting waypoint already shows all the data. The idea for navigating is to use it for the current target you’re flying to, and always have it on top. At the same time, you can select different waypoints and quickly compare data without losing track of your current primary target.
Edit & delete waypoints
To edit a waypoint, click on blue outlined button with a pen on the bottom of selected waypoint panel or in waypoint list. You can also press E to edit selected waypoint.
Window to edit works the same way as the one when creating new waypoint.
Short UTM zone is based on current waypoint coordinates or, if there are none, on where the map view is centered currently.
Delete waypoint
To delete, click red trashcan button on waypoint list or right sidebar, when waypoint is selected. You will have to confirm it by clicking on the button again.
Tracks
Tracks are saved automatically whenever GPS is enabled and position changes. Trackpoints are recorded on every GPS update (with minimum 500ms between updates), with coordinates, altitude and time.
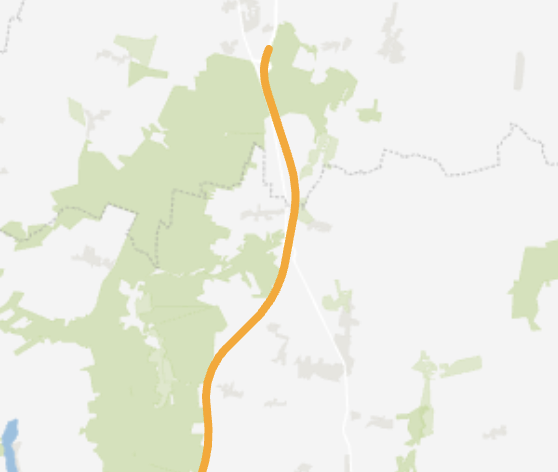
Tracks appear on map as orange line:

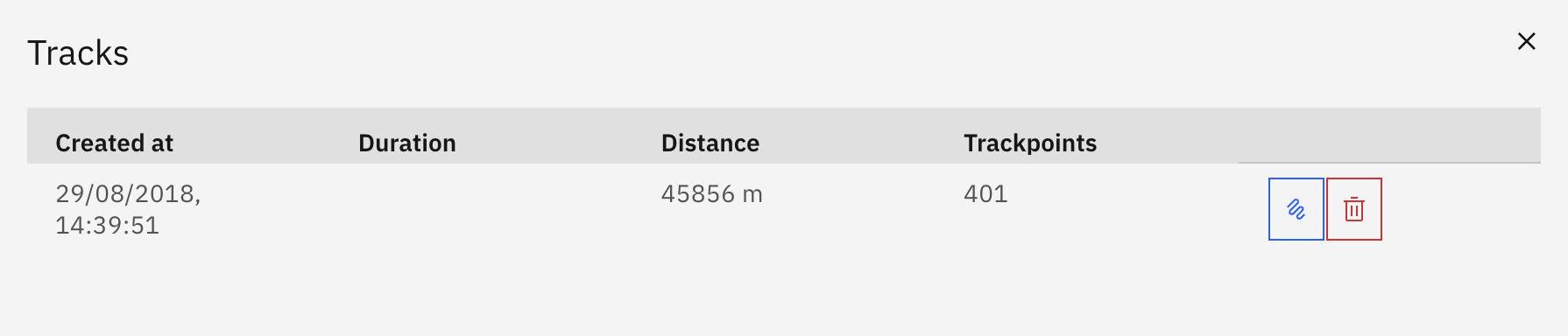
You can display list of all saved and imported tracks by selecting Tracks (ALT + T) on left sidebar:

Click blue button on the right side to show selected track on map, red trashcan button to delete track.
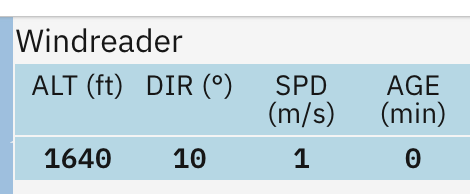
Windreader
Windreader keeps track of your heading on different altitudes. You can show/hide it with W key.

Altitude is rounded to 10 meters / ~30 feet by default (can be changed in Settings -> Windreader) and shows average of last 20 measurements for each level. Columns show, from the left: altitude in feet, direction of flight in degrees, speed in km/h, time since last measurement in minutes.
Closest windreading to your altitude has light background, readings above you are blue, and below you are orange.
Windreader can sync between live tracked pilots
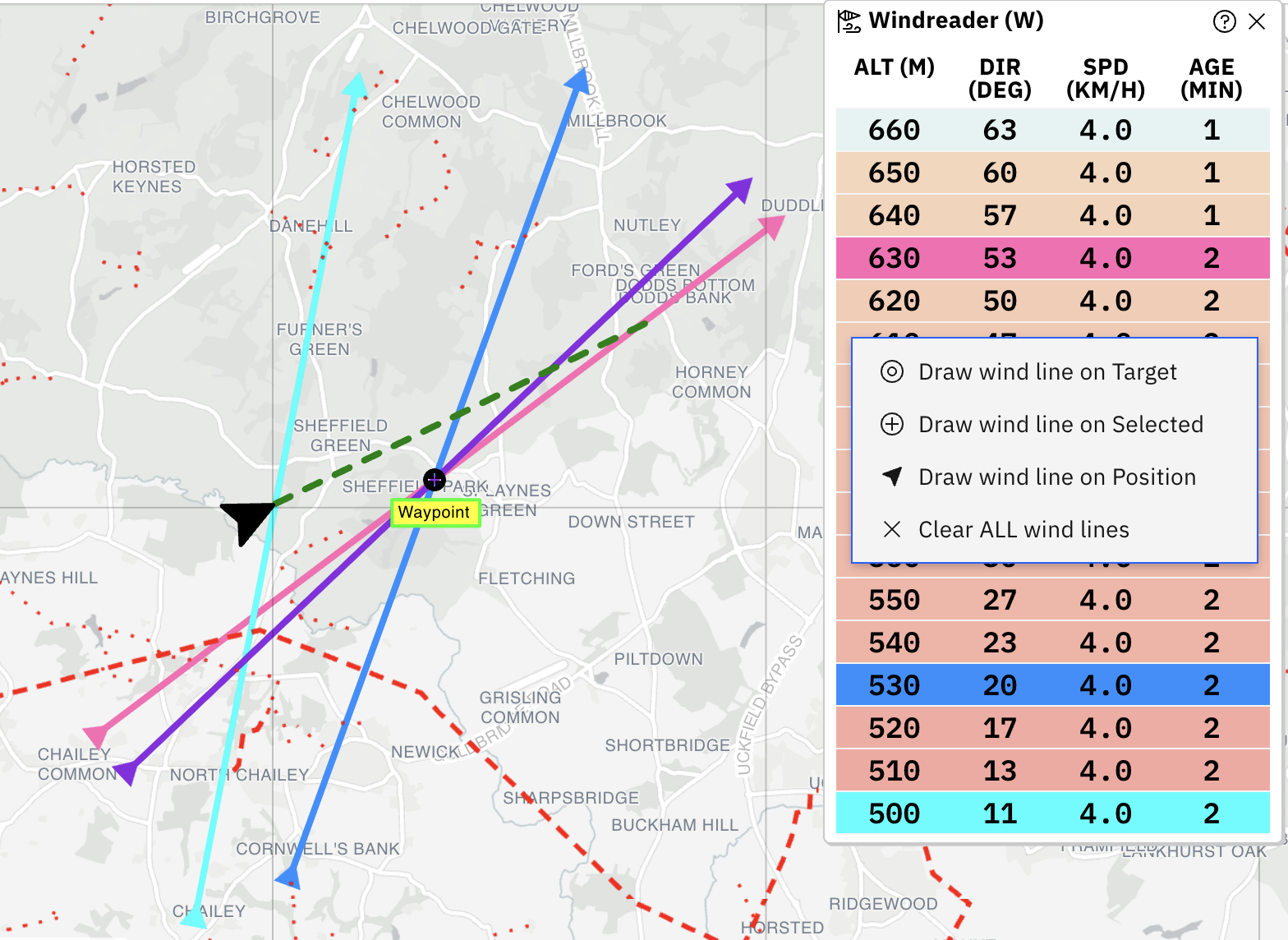
Wind lines
You can draw lines showing wind directions on the map directly from Windreader panel.

Click on a windreading and it will create a wind line on selected waypoint. Clicked row will change color according to line color on the map. Colors are applied at random and you can keep clicking to change it.
Right click on windreading to open context menu, where you can decide where to place line on the map: target waypoint, selected waypoint or current position. You can also clear windline for clicked row (if exists) or clear all windlines from the map.
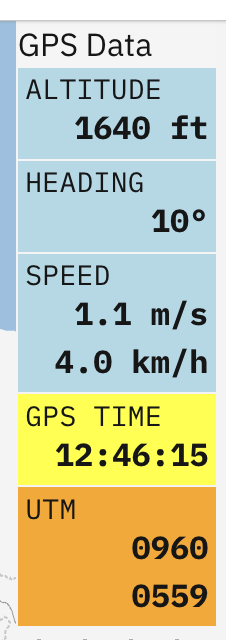
GPS Data

GPS Panel shows data from your GPS device. You can show/hide it with G key.
Blue panels show data related to air (ex. altitude). Red is speed. Yellow are related to time, and Orange relate to ground (ex. coordinates).
Import
Balloon Navigator supports importing waypoints and tracks in GPX, KML and OziExplorer formats.
Open Import/Export menu from the left sidebar (ALT+I or ALT + E) and upload file using blue Import file button. Format will be automatically recognized from file extension.
GeoJSON import
MultiLineString features are saved as Tracks. Other geometry types are saved as Waypoints. simplestyle-spec Stroke and Fill styles are honored.
GPX import
When reading, GPX routes (<rte>) are converted into Lines, and GPX tracks (<trk>) into tracks in app. Any properties on route and track waypoints are ignored.
OziExplorer import
.wpt files are converted into waypoints and .plt files into tracks. Custom styles are preserved wherever possible.
Export
You can export all waypoints and tracks to GPX or GeoJSON files.
GeoJSON format is native to Balloon Navigator and will contain full waypoint data, including styling. Use it if you plan to reimport data back to Balloon Navigator or any web mapping app.
User account and Sync
You can access user account menu from the left sidebar:

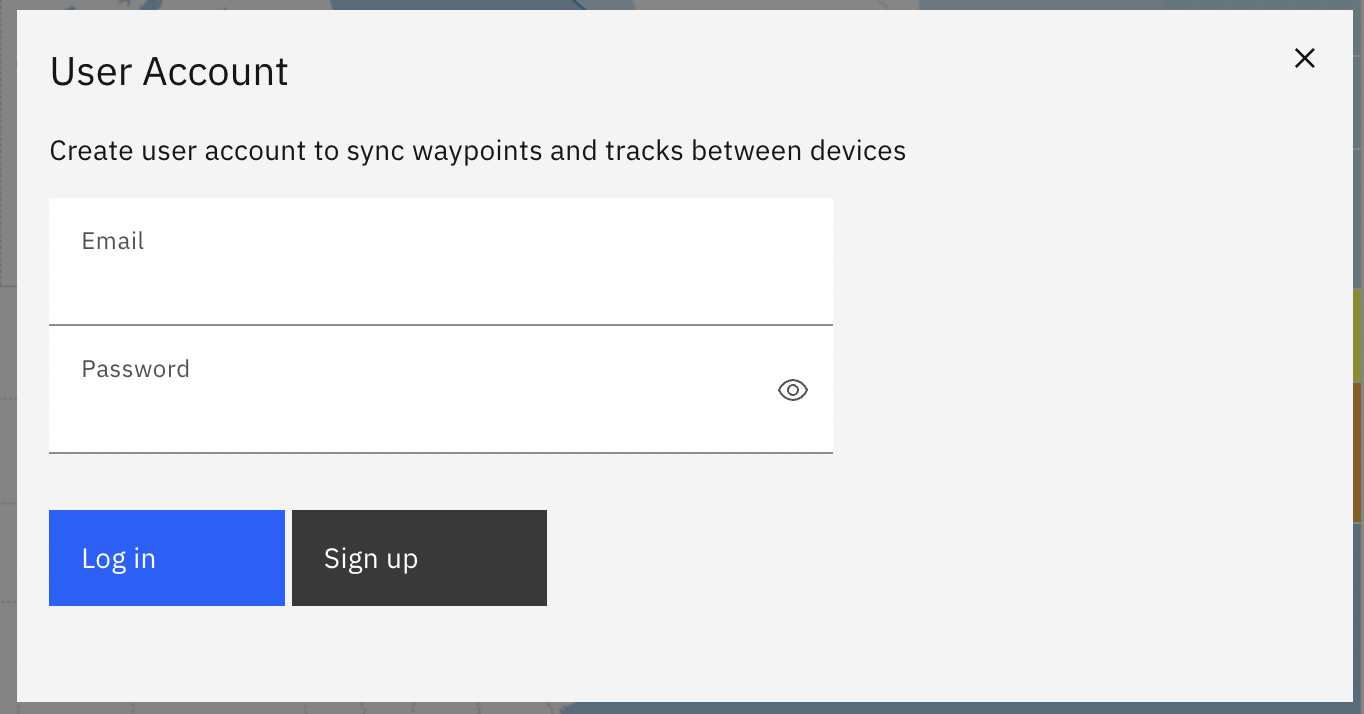
New window will appear:

From here, you can sign up for a new account or log in to existing one. New account requires clicking on a link in email message to confirm email address.
After you login for the first time, all your waypoints will be assigned to this account and start syncing to Balloon Navigator online database.
All new waypoints will be synced to server in real-time as long as you are connected to the internet.
Tracks are synced for Pro users.
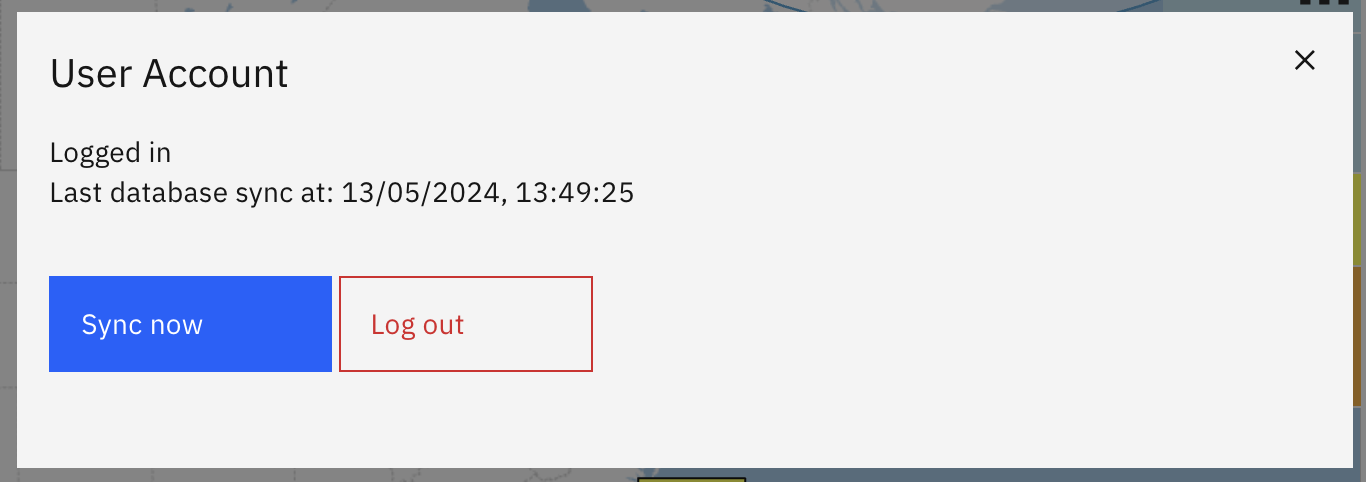
Additional two-way sync happens on app launch and every 1 hour. You can also trigger a manual sync by clicking Sync now button on User account panel (it’s visible only when logged in) or with ALT+V:

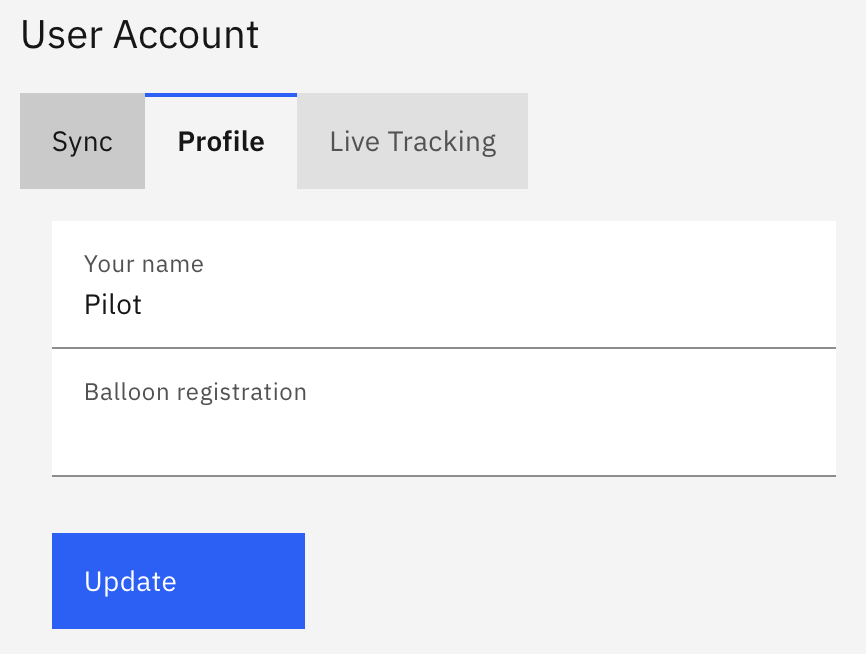
User profile
You can update your name and balloon registration on Profile tab in User Account menu.

Your name will be visible on other pilots’ maps when live tracked (see below).
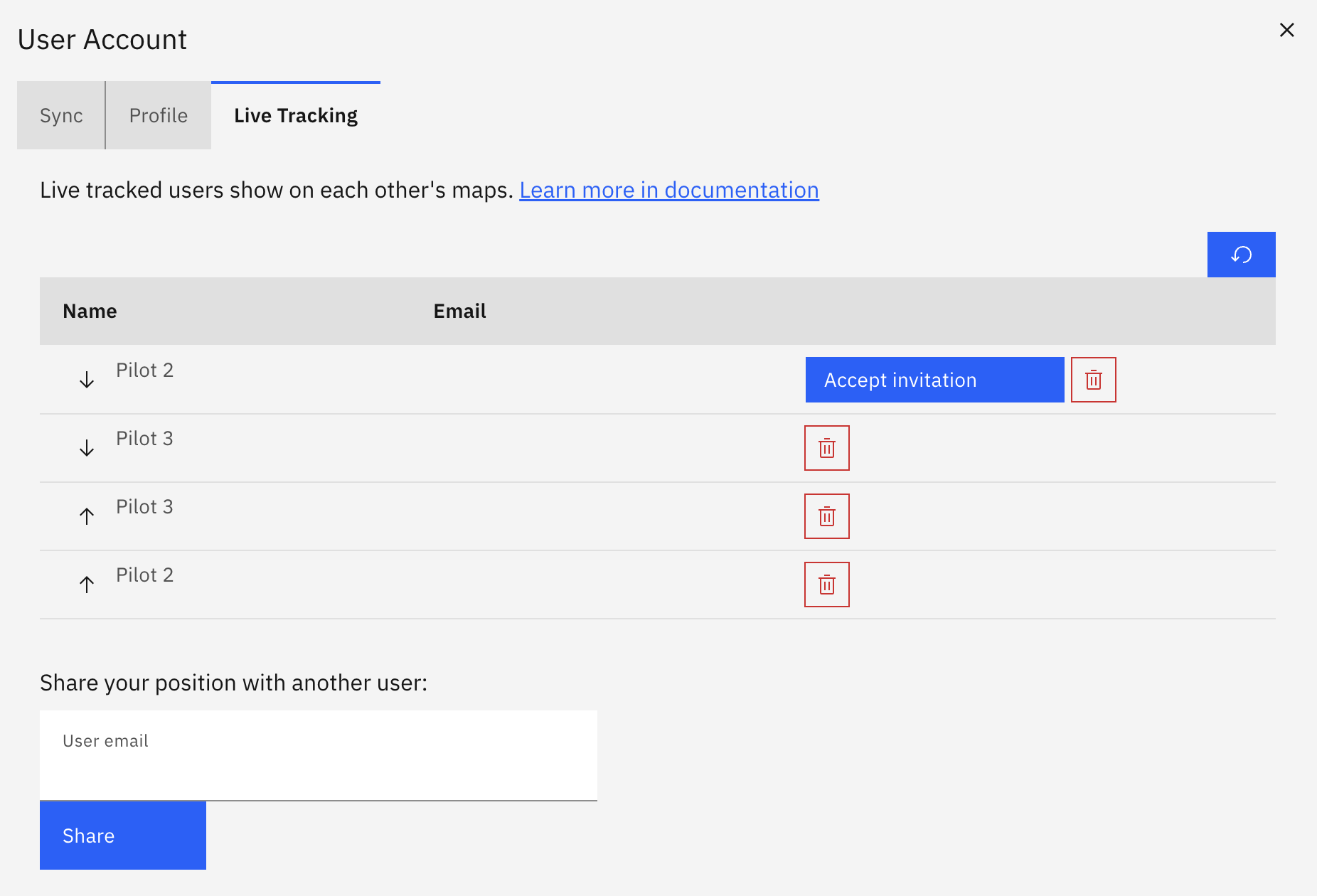
Live tracking
Live tracking allows you to see other users on the map, track their flight path and see flight details such as altitude, speed and heading.

Share your position with another user by entering their account’s email address in the input field at the bottom.
After being invited, user has to accept invitation before position is shared.
List in the middle shows list of users you share your position with (up arrow) or which share their position with you (down arrow).
Refresh list button to the top right of the list.
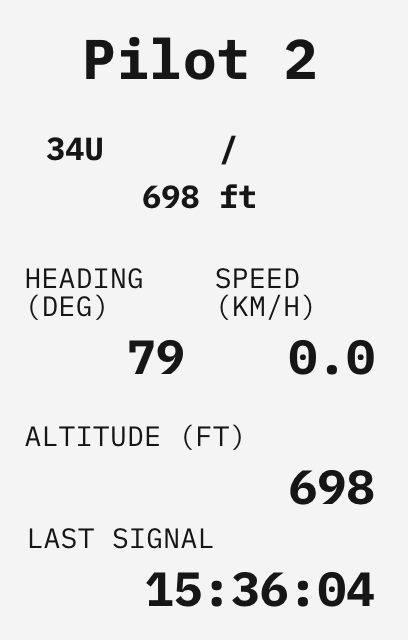
Live tracked users are shown on map with blue arrows and blue tracks.

If you click on the icon, user will become selected and will show as waypoint on the right sidebar. Apart from the usual data, it will include their heading, speed, altitude and last time their signal has been received.

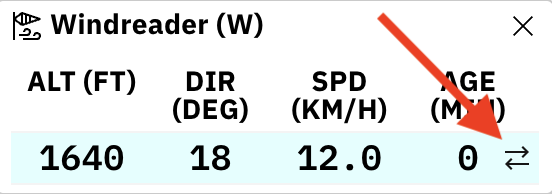
Windreader sync
Live tracked users have their Windreaders synced and share data if distance between them is within 10 kilometers.
When Windreader receives external data, it will show small arrows icon on the right side of altitude row, indicating that it includes synced measurements.

Sync settings can be changed in Settings -> Windreader menu.
Extensions
Extensions (currently an experimental feature) are small programs you can install in Balloon Navigator to add more features or modify how it works to suit you better.
Installing extensions
If your extension is inside .zip file, unpack it first into a folder.
Open Settings (ALT+S), go to Extensions tab and click on Upload extension button. Go to the extension folder, select all files and upload them.
After successful installation, reload the app to apply changes and enable extension (button in the top right of extension settings)
Development
Extension is a HTML file included in the app as a sandboxed iframe with allow-scripts. It has access to app data through Channel Messaging Web API. You can use any Javascript framework like React, Vue or Svelte - just make sure to bundle everything (HTML, JS and CSS) into a single HTML file.
Extensions require manifest.json file with following structure:
{
"name": "Example Extension",
"description": "An example extension",
"version": "1.0"
}
Each HTML file is registered to predefined place in the app based on their file names. Currently allowed registrations are:
- map-overlay (map-overlay.html) - it covers the whole map window and it cannot be interacted with
API
Communication between extensions and app happens through postMessage method.
You use postMessage to send method calls just like with direct access to the code, but calls must be sent as strings and request only simple objects supported by structured clone algorithm.
For example, you cannot get full View object from map as it contains methods and functions which are not supported by postMessage:
// results in "could not be cloned" error
postMessage("map.view")
but you can query View methods which return simple objects:
// will return zoom value
postMessage("map.view.getZoom()")
Sending data
To send data, call proper methods with arguments on objects available in API, for example to change map zoom you should call setZoom:
postMessage("map.view.setZoom(5)")
You can send stringified JSON objects as arguments for more complex methods like View.animate
let arguments = JSON.stringify({center: [999999, 999999], zoom: 10, rotation: 1, duration: 5000})
port.postMessage(`map.view.animate(${arguments})`)
Receiving data
Responses from the app have following format:
{
query: // contains the query app received from extension (to help you recognize to which command the response refers to)
payload: // the actual response value
}
For example:
// sent by extension:
postMessage("map.view.getZoom()")
// response from app:
{
query: "map.view.getZoom()",
payload: 5
}
For methods which are not supposed to return anything (ex. map.view.animate()), payload will be empty.
Available API objects
db
db provides access to underlying Dexie database which stores maps, waypoints, tracks etc.
You can explore how database looks by opening browser developer tools -> Application -> Storage -> IndexedDB -> DB
Available methods are listed in Dexie documentation
Example calls to db:
postMessage("db.features.toArray()")
// response
{
query: "db.features.toArray()",
payload: Feature[]
}
let arguments = JSON.stringify({ name: "Planet" })
postMessage(`db.maps.where(${arguments}).toArray()`)
// response
{
query: "db.maps.where({'name':'Planet'}).toArray()",
payload: [{
key: "planet",
name: "Planet",
description: "Map of Earth",
url: "---",
fileSize: 72019488577,
source: "online-only",
official: true,
center: [-25, 40],
zoom: 2
}]
}
map
map provides access to the heart of Balloon Navigator - the OpenLayers mapping library.
OpenLayers’ Map object is available as map.ol_map
Other objects hold references to most important parts of the map, ex. map.sources.waypoints is VectorSource of waypoints which is used by map.layers.waypoints VectorLayer to display waypoints on the map.
Available methods are listed in OpenLayers documentation
{
ol_map: Map,
layers: {
basemap: VectorTile,
position: VectorLayer,
waypoints: VectorLayer,
tracks: VectorLayer,
liveTracking: VectorLayer,
liveTrackingTracks: VectorLayer
},
sources: {
position: VectorSource,
waypoints: VectorSource,
tracks: VectorSource,
liveTracking: VectorSource,
liveTrackingTracks: VectorSource
},
view: View,
current_position: {
arrow: Feature,
line: Feature,
targetLine: Feature
},
interactions: {
draw: Draw,
select: Select,
modify: Modify,
snap: Snap,
translate: Translate,
},
selected: Feature,
target: Feature
}
gps
gps returns current GPS position data (read only)
postMessage("gps")
// response
{
query: "gps",
payload: {
enabled: Boolean,
status: String,
longitude: Float,
latitude: Float,
altitude: Float,
accuracy: Float,
altitudeAccuracy: Float,
speed: Float,
heading: Float,
time: DateTime,
satsActive: [],
satsVisible: [],
fix: String,
timestamp: Integer,
nmea: String
}
}
settings
settings returns user persistent settings (read only)
postMessage("settings")
windreader
windreader returns current windreader readings (read only)
postMessage("windreader")
Q&A
Balloon Navigator crashes when downloading a map
If that happens, it means that your device does not have enough RAM to process map file. You have to either download smaller map or switch to newer, more powerful device.
End remarks
If you have reached down to this point, I can only assume you are pretty invested in Balloon Navigator now :)
Please let me know about your ideas for features and improvements at [email protected]!